mirror of https://github.com/go-gitea/gitea.git
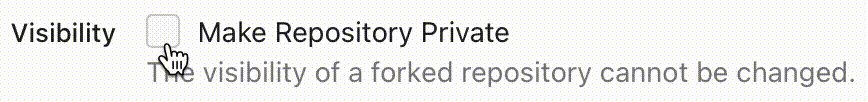
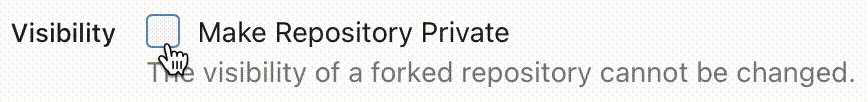
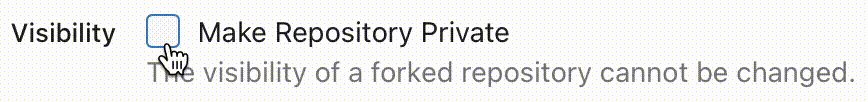
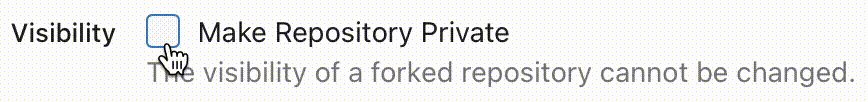
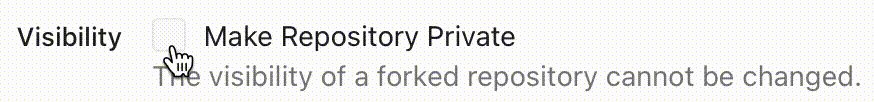
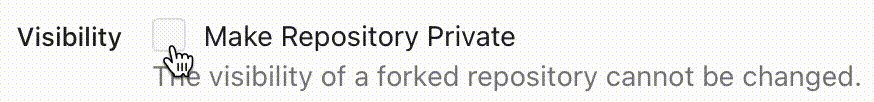
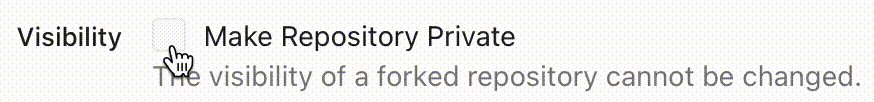
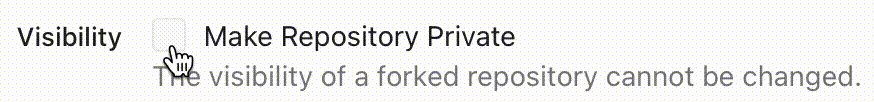
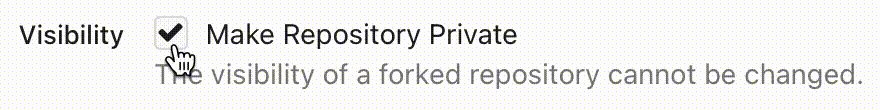
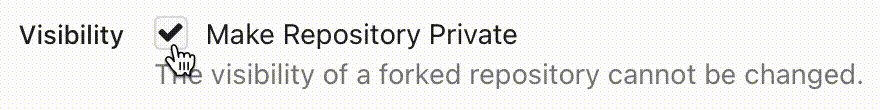
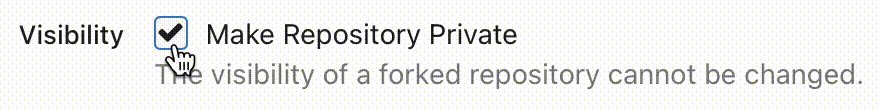
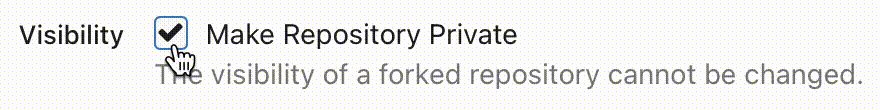
Backport #25573 by @saegl5 This pull request fades read-only checkboxes and checkmark, and it makes the checkboxes act more read-only/disabled by not changing the border-color when clicked. Examples using light mode: | Before | After | | - | - | |  |  | |  |  | | | read-only checkboxes and checkmark are faded<br>and the checkboxes act more read-only/disabled | Fixes/Closes/Resolves #25076 Co-authored-by: Ed Silkworth <ed.silkworth@icloud.com> Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This commit is contained in:
parent
c27a3af728
commit
0b6f7fb607
|
|
@ -45,8 +45,8 @@
|
|||
</div>
|
||||
<div class="inline field">
|
||||
<label>{{.locale.Tr "repo.visibility"}}</label>
|
||||
<div class="ui read-only checkbox">
|
||||
<input type="checkbox" {{if .IsPrivate}}checked{{end}}>
|
||||
<div class="ui disabled checkbox">
|
||||
<input type="checkbox" disabled {{if .IsPrivate}}checked{{end}}>
|
||||
<label>{{.locale.Tr "repo.visibility_helper" | Safe}}</label>
|
||||
</div>
|
||||
<span class="help">{{.locale.Tr "repo.fork_visibility_helper"}}</span>
|
||||
|
|
|
|||
Loading…
Reference in New Issue