mirror of https://github.com/go-gitea/gitea.git
Issue Templates: add option to have dropdown printed list (#31577)
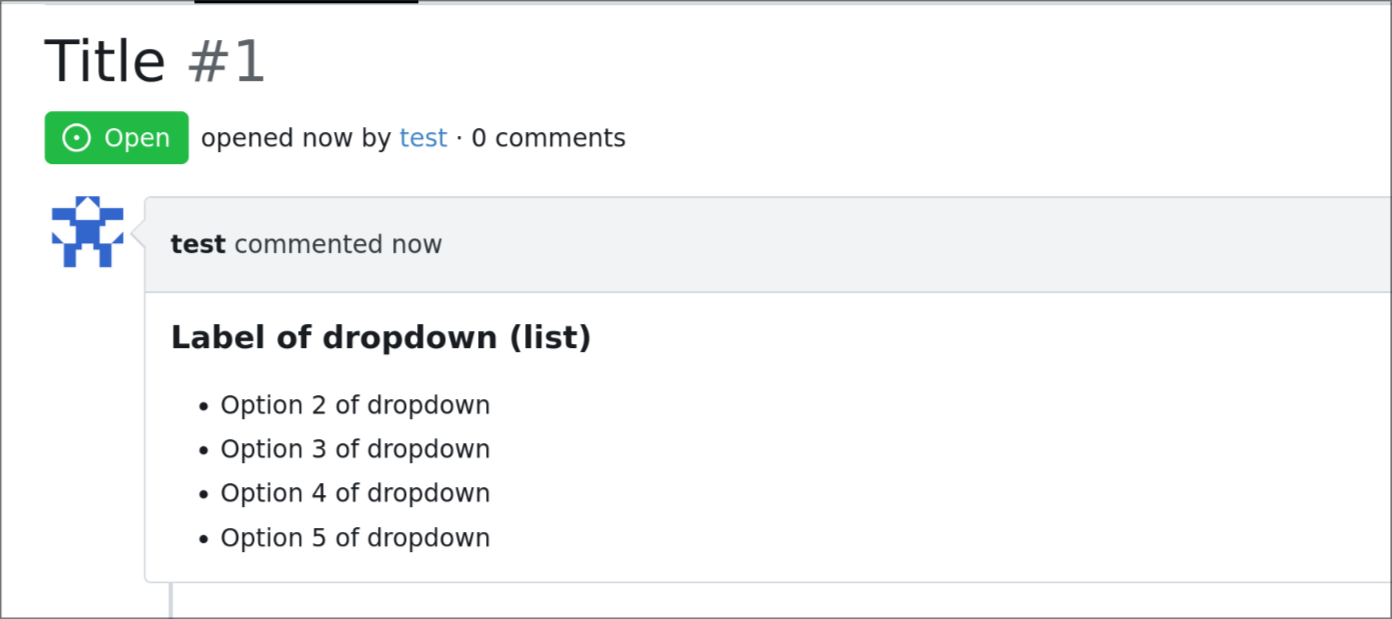
Issue template dropdown can have many entries, and it could be better to have them rendered as list later on if multi-select is enabled. so this adds an option to the issue template engine to do so. DOCS: https://gitea.com/gitea/docs/pulls/19 --- ## demo: ```yaml name: Name title: Title about: About labels: ["label1", "label2"] ref: Ref body: - type: dropdown id: id6 attributes: label: Label of dropdown (list) description: Description of dropdown multiple: true list: true options: - Option 1 of dropdown - Option 2 of dropdown - Option 3 of dropdown - Option 4 of dropdown - Option 5 of dropdown - Option 6 of dropdown - Option 7 of dropdown - Option 8 of dropdown - Option 9 of dropdown ```   --- *Sponsored by Kithara Software GmbH*
This commit is contained in:
parent
957c75bfd2
commit
1064e817c4
|
|
@ -88,6 +88,9 @@ func validateYaml(template *api.IssueTemplate) error {
|
||||||
if err := validateBoolItem(position, field.Attributes, "multiple"); err != nil {
|
if err := validateBoolItem(position, field.Attributes, "multiple"); err != nil {
|
||||||
return err
|
return err
|
||||||
}
|
}
|
||||||
|
if err := validateBoolItem(position, field.Attributes, "list"); err != nil {
|
||||||
|
return err
|
||||||
|
}
|
||||||
if err := validateOptions(field, idx); err != nil {
|
if err := validateOptions(field, idx); err != nil {
|
||||||
return err
|
return err
|
||||||
}
|
}
|
||||||
|
|
@ -340,7 +343,13 @@ func (f *valuedField) WriteTo(builder *strings.Builder) {
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
if len(checkeds) > 0 {
|
if len(checkeds) > 0 {
|
||||||
|
if list, ok := f.Attributes["list"].(bool); ok && list {
|
||||||
|
for _, check := range checkeds {
|
||||||
|
_, _ = fmt.Fprintf(builder, "- %s\n", check)
|
||||||
|
}
|
||||||
|
} else {
|
||||||
_, _ = fmt.Fprintf(builder, "%s\n", strings.Join(checkeds, ", "))
|
_, _ = fmt.Fprintf(builder, "%s\n", strings.Join(checkeds, ", "))
|
||||||
|
}
|
||||||
} else {
|
} else {
|
||||||
_, _ = fmt.Fprint(builder, blankPlaceholder)
|
_, _ = fmt.Fprint(builder, blankPlaceholder)
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -216,6 +216,20 @@ body:
|
||||||
`,
|
`,
|
||||||
wantErr: "body[0](dropdown): 'multiple' should be a bool",
|
wantErr: "body[0](dropdown): 'multiple' should be a bool",
|
||||||
},
|
},
|
||||||
|
{
|
||||||
|
name: "dropdown invalid list",
|
||||||
|
content: `
|
||||||
|
name: "test"
|
||||||
|
about: "this is about"
|
||||||
|
body:
|
||||||
|
- type: "dropdown"
|
||||||
|
id: "1"
|
||||||
|
attributes:
|
||||||
|
label: "a"
|
||||||
|
list: "on"
|
||||||
|
`,
|
||||||
|
wantErr: "body[0](dropdown): 'list' should be a bool",
|
||||||
|
},
|
||||||
{
|
{
|
||||||
name: "checkboxes invalid description",
|
name: "checkboxes invalid description",
|
||||||
content: `
|
content: `
|
||||||
|
|
@ -807,7 +821,7 @@ body:
|
||||||
- type: dropdown
|
- type: dropdown
|
||||||
id: id5
|
id: id5
|
||||||
attributes:
|
attributes:
|
||||||
label: Label of dropdown
|
label: Label of dropdown (one line)
|
||||||
description: Description of dropdown
|
description: Description of dropdown
|
||||||
multiple: true
|
multiple: true
|
||||||
options:
|
options:
|
||||||
|
|
@ -816,8 +830,21 @@ body:
|
||||||
- Option 3 of dropdown
|
- Option 3 of dropdown
|
||||||
validations:
|
validations:
|
||||||
required: true
|
required: true
|
||||||
- type: checkboxes
|
- type: dropdown
|
||||||
id: id6
|
id: id6
|
||||||
|
attributes:
|
||||||
|
label: Label of dropdown (list)
|
||||||
|
description: Description of dropdown
|
||||||
|
multiple: true
|
||||||
|
list: true
|
||||||
|
options:
|
||||||
|
- Option 1 of dropdown
|
||||||
|
- Option 2 of dropdown
|
||||||
|
- Option 3 of dropdown
|
||||||
|
validations:
|
||||||
|
required: true
|
||||||
|
- type: checkboxes
|
||||||
|
id: id7
|
||||||
attributes:
|
attributes:
|
||||||
label: Label of checkboxes
|
label: Label of checkboxes
|
||||||
description: Description of checkboxes
|
description: Description of checkboxes
|
||||||
|
|
@ -836,8 +863,9 @@ body:
|
||||||
"form-field-id3": {"Value of id3"},
|
"form-field-id3": {"Value of id3"},
|
||||||
"form-field-id4": {"Value of id4"},
|
"form-field-id4": {"Value of id4"},
|
||||||
"form-field-id5": {"0,1"},
|
"form-field-id5": {"0,1"},
|
||||||
"form-field-id6-0": {"on"},
|
"form-field-id6": {"1,2"},
|
||||||
"form-field-id6-2": {"on"},
|
"form-field-id7-0": {"on"},
|
||||||
|
"form-field-id7-2": {"on"},
|
||||||
},
|
},
|
||||||
},
|
},
|
||||||
|
|
||||||
|
|
@ -849,10 +877,15 @@ body:
|
||||||
|
|
||||||
Value of id4
|
Value of id4
|
||||||
|
|
||||||
### Label of dropdown
|
### Label of dropdown (one line)
|
||||||
|
|
||||||
Option 1 of dropdown, Option 2 of dropdown
|
Option 1 of dropdown, Option 2 of dropdown
|
||||||
|
|
||||||
|
### Label of dropdown (list)
|
||||||
|
|
||||||
|
- Option 2 of dropdown
|
||||||
|
- Option 3 of dropdown
|
||||||
|
|
||||||
### Label of checkboxes
|
### Label of checkboxes
|
||||||
|
|
||||||
- [x] Option 1 of checkboxes
|
- [x] Option 1 of checkboxes
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue