mirror of https://github.com/go-gitea/gitea.git
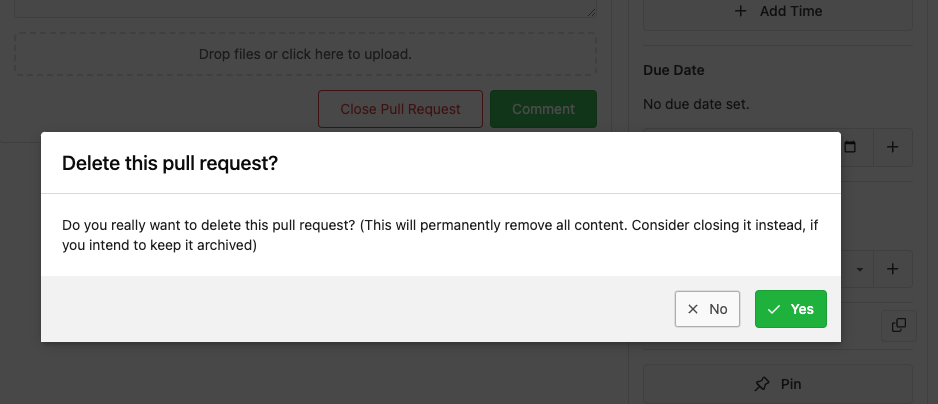
Fix "delete" modal dialog for issue/PR (#27015)
Close #27012 By the way, rename the single-word ID to a long ID.  
This commit is contained in:
parent
ebff0513db
commit
1875362383
|
|
@ -30,6 +30,16 @@
|
||||||
</form>
|
</form>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
<div id="test-modal-form-4" class="ui mini modal">
|
||||||
|
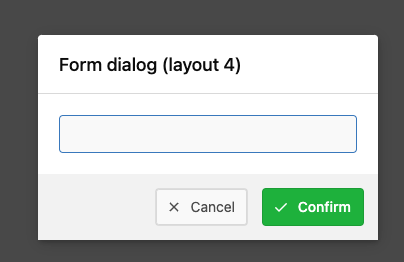
<div class="header">Form dialog (layout 4)</div>
|
||||||
|
<div class="content">
|
||||||
|
<div class="ui input gt-w-100"><input name="user_input"></div>
|
||||||
|
</div>
|
||||||
|
<form method="post">
|
||||||
|
{{template "base/modal_actions_confirm" (dict "locale" $.locale "ModalButtonTypes" "confirm")}}
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
|
||||||
<div class="ui g-modal-confirm modal" id="test-modal-default">
|
<div class="ui g-modal-confirm modal" id="test-modal-default">
|
||||||
<div class="header">{{svg "octicon-file"}} Default dialog <span>title</span></div>
|
<div class="header">{{svg "octicon-file"}} Default dialog <span>title</span></div>
|
||||||
<div class="content">
|
<div class="content">
|
||||||
|
|
|
||||||
|
|
@ -655,11 +655,11 @@
|
||||||
</form>
|
</form>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<button class="gt-mt-2 fluid ui show-modal button" data-modal="#delete">
|
<button class="gt-mt-2 fluid ui show-modal button" data-modal="#sidebar-delete-issue">
|
||||||
{{svg "octicon-trash"}}
|
{{svg "octicon-trash"}}
|
||||||
{{.locale.Tr "repo.issues.delete"}}
|
{{.locale.Tr "repo.issues.delete"}}
|
||||||
</button>
|
</button>
|
||||||
<div class="ui g-modal-confirm modal" id="delete">
|
<div class="ui g-modal-confirm modal" id="sidebar-delete-issue">
|
||||||
<div class="header">
|
<div class="header">
|
||||||
{{if .Issue.IsPull}}
|
{{if .Issue.IsPull}}
|
||||||
{{.locale.Tr "repo.pulls.delete.title"}}
|
{{.locale.Tr "repo.pulls.delete.title"}}
|
||||||
|
|
|
||||||
|
|
@ -36,6 +36,7 @@ However, Gitea uses the following layouts:
|
||||||
* <div .modal><div .content><div .actions/></div></div>
|
* <div .modal><div .content><div .actions/></div></div>
|
||||||
* <div .modal><form><div .content/><div .actions/></form></div>
|
* <div .modal><form><div .content/><div .actions/></form></div>
|
||||||
* <div .modal><div .content><form><div .actions/></form></div></div>
|
* <div .modal><div .content><form><div .actions/></form></div></div>
|
||||||
|
* <div .modal><div .content></div><form><div .actions/></form></div>
|
||||||
* ...
|
* ...
|
||||||
These inconsistent layouts should be refactored to simple ones.
|
These inconsistent layouts should be refactored to simple ones.
|
||||||
*/
|
*/
|
||||||
|
|
@ -47,7 +48,8 @@ These inconsistent layouts should be refactored to simple ones.
|
||||||
}
|
}
|
||||||
|
|
||||||
.ui.modal > .actions,
|
.ui.modal > .actions,
|
||||||
.ui.modal .content + .actions {
|
.ui.modal .content + .actions,
|
||||||
|
.ui.modal .content + form > .actions {
|
||||||
background: var(--color-secondary-bg);
|
background: var(--color-secondary-bg);
|
||||||
border-color: var(--color-secondary);
|
border-color: var(--color-secondary);
|
||||||
padding: 1rem;
|
padding: 1rem;
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue