mirror of https://github.com/go-gitea/gitea.git
Improve PR diff view on mobile (#27883)
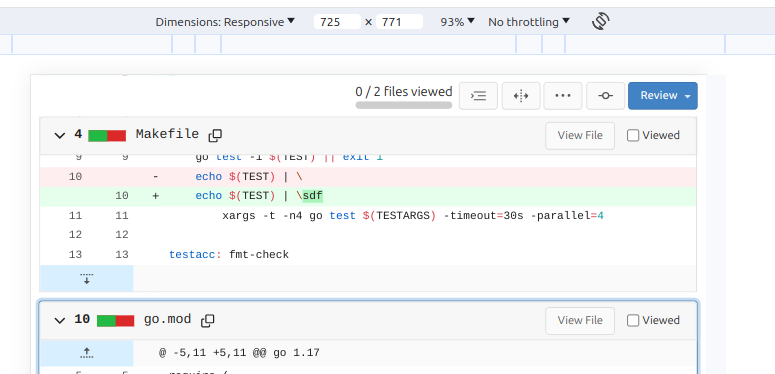
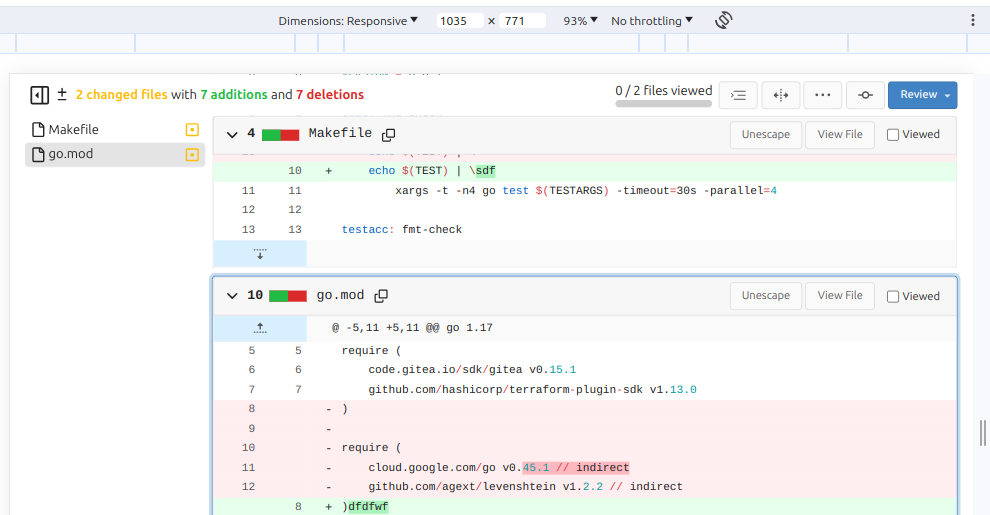
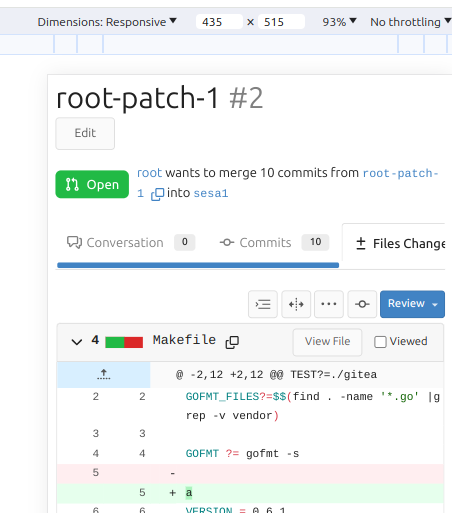
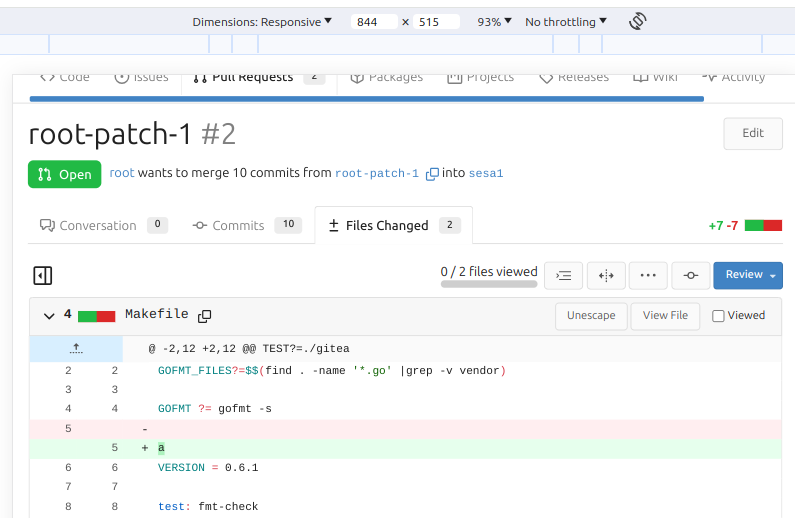
1. Show diff stats only on large screens these are already shown in tabs, so no need for this duplicate information on small screens   2. Hide viewed files information on small screens Github does the same and this gives us more free space on small screens   3. Review bar now doesn't wrap so we don't need the 77px even on very small screens (the sticky headers are still working) 
This commit is contained in:
parent
79394b340d
commit
49dddd87b1
|
|
@ -25,7 +25,7 @@
|
|||
</div>
|
||||
<div class="diff-detail-actions">
|
||||
{{if and .PageIsPullFiles $.SignedUserID (not .IsArchived) (not .DiffNotAvailable)}}
|
||||
<div class="gt-df gt-ac gt-fc gt-whitespace-nowrap gt-mr-2">
|
||||
<div class="not-mobile gt-df gt-ac gt-fc gt-whitespace-nowrap gt-mr-2">
|
||||
<label for="viewed-files-summary" id="viewed-files-summary-label" data-text-changed-template="{{ctx.Locale.Tr "repo.pulls.viewed_files_label"}}">
|
||||
{{ctx.Locale.Tr "repo.pulls.viewed_files_label" .Diff.NumViewedFiles .Diff.NumFiles}}
|
||||
</label>
|
||||
|
|
|
|||
|
|
@ -1506,7 +1506,6 @@
|
|||
@media (max-width: 991.98px) {
|
||||
.repository .diff-detail-box {
|
||||
flex-direction: row;
|
||||
height: 77px; /* this height should match sticky-2nd-row */
|
||||
}
|
||||
}
|
||||
|
||||
|
|
@ -1534,13 +1533,9 @@
|
|||
color: var(--color-red);
|
||||
}
|
||||
|
||||
@media (max-width: 480px) {
|
||||
@media (max-width: 991.98px) {
|
||||
.repository .diff-detail-box .diff-detail-stats {
|
||||
font-size: 0;
|
||||
line-height: 1.6rem;
|
||||
}
|
||||
.repository .diff-detail-box .diff-detail-stats strong {
|
||||
font-size: 1rem;
|
||||
display: none !important;
|
||||
}
|
||||
}
|
||||
|
||||
|
|
@ -1735,12 +1730,6 @@
|
|||
border: none;
|
||||
}
|
||||
|
||||
@media (max-width: 991.98px) {
|
||||
.diff-file-box {
|
||||
scroll-margin-top: 77px; /* match .repository .diff-detail-box */
|
||||
}
|
||||
}
|
||||
|
||||
/* TODO: this can potentially be made "global" by removing the class prefix */
|
||||
.diff-file-box .ui.attached.header,
|
||||
.diff-file-box .ui.attached.table {
|
||||
|
|
@ -2826,18 +2815,6 @@ tbody.commit-list {
|
|||
z-index: 7;
|
||||
}
|
||||
|
||||
@media (max-width: 991.98px) {
|
||||
.ui.attached.header.diff-file-header.sticky-2nd-row {
|
||||
top: 77px; /* match .repository .diff-detail-box */
|
||||
}
|
||||
}
|
||||
|
||||
@media (max-width: 480px) {
|
||||
.ui.attached.header.diff-file-header.sticky-2nd-row {
|
||||
position: static;
|
||||
}
|
||||
}
|
||||
|
||||
.diff-file-name {
|
||||
flex: auto;
|
||||
min-width: 100px;
|
||||
|
|
|
|||
Loading…
Reference in New Issue