mirror of https://github.com/go-gitea/gitea.git
Improve RSS (#24335)
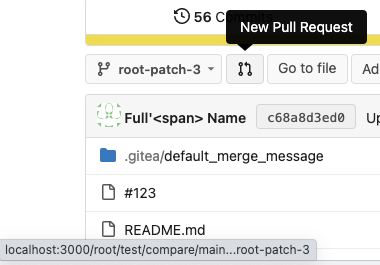
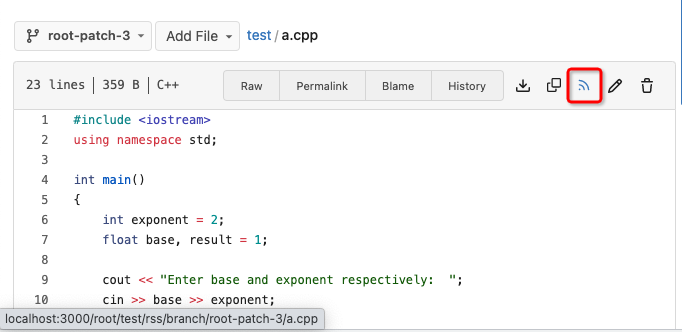
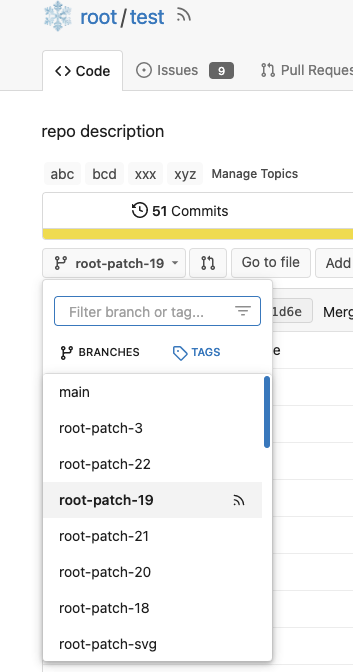
Follow #22719 ### Major changes 1. `ServerError` doesn't do format, so remove the `%s` 2. Simplify `RenderBranchFeed` (slightly) 3. Remove unused `BranchFeedRSS` 4. Make `feed.RenderBranchFeed` respect `EnableFeed` config 5. Make `RepoBranchTagSelector.vue` respect `EnableFeed` setting, otherwise there is always RSS icon 6. The `(branchURLPrefix + item.url).replace('src', 'rss')` doesn't seem right for all cases, for example, the string `src` could appear in `branchURLPrefix`, so we need a separate `rssURLPrefix` 7. The `<a>` in Vue menu needs `@click.stop`, otherwise the menu itself would be triggered at the same time 8. Change `<a><button></button></a>` to `<a role=button>` 9. Use `{{PathEscapeSegments .TreePath}}` instead of `{{range $i, $v := .TreeNames}}/{{$v}}{{end}}` Screenshot of changed parts: <details>    </details> ### Other thoughts Should we remove the RSS icon from the branch dropdown list? It seems too complex for a list UI, and users already have the chance to get the RSS feed URL from "branches" page. --------- Co-authored-by: 6543 <6543@obermui.de> Co-authored-by: silverwind <me@silverwind.io>
This commit is contained in:
parent
5f21e0f8eb
commit
59d060622d
|
|
@ -18,7 +18,7 @@ import (
|
||||||
func ShowBranchFeed(ctx *context.Context, repo *repo.Repository, formatType string) {
|
func ShowBranchFeed(ctx *context.Context, repo *repo.Repository, formatType string) {
|
||||||
commits, err := ctx.Repo.Commit.CommitsByRange(0, 10)
|
commits, err := ctx.Repo.Commit.CommitsByRange(0, 10)
|
||||||
if err != nil {
|
if err != nil {
|
||||||
ctx.ServerError("ShowBranchFeed %s", err)
|
ctx.ServerError("ShowBranchFeed", err)
|
||||||
return
|
return
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -23,7 +23,7 @@ func ShowFileFeed(ctx *context.Context, repo *repo.Repository, formatType string
|
||||||
}
|
}
|
||||||
commits, err := ctx.Repo.GitRepo.CommitsByFileAndRange(ctx.Repo.RefName, fileName, 1)
|
commits, err := ctx.Repo.GitRepo.CommitsByFileAndRange(ctx.Repo.RefName, fileName, 1)
|
||||||
if err != nil {
|
if err != nil {
|
||||||
ctx.ServerError("ShowBranchFeed %s", err)
|
ctx.ServerError("ShowBranchFeed", err)
|
||||||
return
|
return
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -4,19 +4,15 @@
|
||||||
package feed
|
package feed
|
||||||
|
|
||||||
import (
|
import (
|
||||||
model "code.gitea.io/gitea/models/repo"
|
|
||||||
"code.gitea.io/gitea/modules/context"
|
"code.gitea.io/gitea/modules/context"
|
||||||
)
|
)
|
||||||
|
|
||||||
// RenderBranchFeed render format for branch or file
|
// RenderBranchFeed render format for branch or file
|
||||||
func RenderBranchFeed(ctx *context.Context) {
|
func RenderBranchFeed(ctx *context.Context) {
|
||||||
_, _, showFeedType := GetFeedType(ctx.Params(":reponame"), ctx.Req)
|
_, _, showFeedType := GetFeedType(ctx.Params(":reponame"), ctx.Req)
|
||||||
var renderer func(ctx *context.Context, repo *model.Repository, formatType string)
|
if ctx.Repo.TreePath == "" {
|
||||||
switch {
|
ShowBranchFeed(ctx, ctx.Repo.Repository, showFeedType)
|
||||||
case ctx.Repo.TreePath == "":
|
} else {
|
||||||
renderer = ShowBranchFeed
|
ShowFileFeed(ctx, ctx.Repo.Repository, showFeedType)
|
||||||
case ctx.Repo.TreePath != "":
|
|
||||||
renderer = ShowFileFeed
|
|
||||||
}
|
}
|
||||||
renderer(ctx, ctx.Repo.Repository, showFeedType)
|
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -25,7 +25,6 @@ import (
|
||||||
"code.gitea.io/gitea/modules/util"
|
"code.gitea.io/gitea/modules/util"
|
||||||
"code.gitea.io/gitea/modules/web"
|
"code.gitea.io/gitea/modules/web"
|
||||||
"code.gitea.io/gitea/routers/utils"
|
"code.gitea.io/gitea/routers/utils"
|
||||||
"code.gitea.io/gitea/routers/web/feed"
|
|
||||||
"code.gitea.io/gitea/services/forms"
|
"code.gitea.io/gitea/services/forms"
|
||||||
release_service "code.gitea.io/gitea/services/release"
|
release_service "code.gitea.io/gitea/services/release"
|
||||||
repo_service "code.gitea.io/gitea/services/repository"
|
repo_service "code.gitea.io/gitea/services/repository"
|
||||||
|
|
@ -341,11 +340,6 @@ func getDeletedBranches(ctx *context.Context) ([]*Branch, error) {
|
||||||
return branches, nil
|
return branches, nil
|
||||||
}
|
}
|
||||||
|
|
||||||
// BranchFeedRSS get feeds for tags in RSS format
|
|
||||||
func BranchFeedRSS(ctx *context.Context) {
|
|
||||||
feed.ShowBranchFeed(ctx, ctx.Repo.Repository, "rss")
|
|
||||||
}
|
|
||||||
|
|
||||||
// CreateBranch creates new branch in repository
|
// CreateBranch creates new branch in repository
|
||||||
func CreateBranch(ctx *context.Context) {
|
func CreateBranch(ctx *context.Context) {
|
||||||
form := web.GetForm(ctx).(*forms.NewBranchForm)
|
form := web.GetForm(ctx).(*forms.NewBranchForm)
|
||||||
|
|
|
||||||
|
|
@ -1454,8 +1454,8 @@ func RegisterRoutes(m *web.Route) {
|
||||||
m.Get("/cherry-pick/{sha:([a-f0-9]{7,40})$}", repo.SetEditorconfigIfExists, repo.CherryPick)
|
m.Get("/cherry-pick/{sha:([a-f0-9]{7,40})$}", repo.SetEditorconfigIfExists, repo.CherryPick)
|
||||||
}, repo.MustBeNotEmpty, context.RepoRef(), reqRepoCodeReader)
|
}, repo.MustBeNotEmpty, context.RepoRef(), reqRepoCodeReader)
|
||||||
|
|
||||||
m.Get("/rss/branch/*", context.RepoRefByType(context.RepoRefBranch), feed.RenderBranchFeed)
|
m.Get("/rss/branch/*", context.RepoRefByType(context.RepoRefBranch), feedEnabled, feed.RenderBranchFeed)
|
||||||
m.Get("/atom/branch/*", context.RepoRefByType(context.RepoRefBranch), feed.RenderBranchFeed)
|
m.Get("/atom/branch/*", context.RepoRefByType(context.RepoRefBranch), feedEnabled, feed.RenderBranchFeed)
|
||||||
|
|
||||||
m.Group("/src", func() {
|
m.Group("/src", func() {
|
||||||
m.Get("/branch/*", context.RepoRefByType(context.RepoRefBranch), repo.Home)
|
m.Get("/branch/*", context.RepoRefByType(context.RepoRefBranch), repo.Home)
|
||||||
|
|
|
||||||
|
|
@ -42,6 +42,8 @@
|
||||||
'branches': {{.root.Branches}},
|
'branches': {{.root.Branches}},
|
||||||
'tags': {{.root.Tags}},
|
'tags': {{.root.Tags}},
|
||||||
'defaultBranch': {{$defaultBranch}},
|
'defaultBranch': {{$defaultBranch}},
|
||||||
|
'enableFeed': {{.root.EnableFeed}},
|
||||||
|
'rssURLPrefix': '{{$.root.RepoLink}}/rss/branch/',
|
||||||
'branchURLPrefix': '{{if .branchURLPrefix}}{{.branchURLPrefix}}{{else}}{{$.root.RepoLink}}/{{if $.root.PageIsCommits}}commits{{else}}src{{end}}/branch/{{end}}',
|
'branchURLPrefix': '{{if .branchURLPrefix}}{{.branchURLPrefix}}{{else}}{{$.root.RepoLink}}/{{if $.root.PageIsCommits}}commits{{else}}src{{end}}/branch/{{end}}',
|
||||||
'branchURLSuffix': '{{if .branchURLSuffix}}{{.branchURLSuffix}}{{else}}{{if $.root.TreePath}}/{{PathEscapeSegments $.root.TreePath}}{{end}}{{end}}',
|
'branchURLSuffix': '{{if .branchURLSuffix}}{{.branchURLSuffix}}{{else}}{{if $.root.TreePath}}/{{PathEscapeSegments $.root.TreePath}}{{end}}{{end}}',
|
||||||
'tagURLPrefix': '{{if .tagURLPrefix}}{{.tagURLPrefix}}{{else if .release}}{{$.root.RepoLink}}/compare/{{else}}{{$.root.RepoLink}}/{{if $.root.PageIsCommits}}commits{{else}}src{{end}}/tag/{{end}}',
|
'tagURLPrefix': '{{if .tagURLPrefix}}{{.tagURLPrefix}}{{else if .release}}{{$.root.RepoLink}}/compare/{{else}}{{$.root.RepoLink}}/{{if $.root.PageIsCommits}}commits{{else}}src{{end}}/tag/{{end}}',
|
||||||
|
|
|
||||||
|
|
@ -64,8 +64,9 @@
|
||||||
{{$l := Eval $n "-" 1}}
|
{{$l := Eval $n "-" 1}}
|
||||||
<!-- If home page, show new pr. If not, show breadcrumb -->
|
<!-- If home page, show new pr. If not, show breadcrumb -->
|
||||||
{{if and (eq $n 0) .CanCompareOrPull .IsViewBranch (not .Repository.IsArchived)}}
|
{{if and (eq $n 0) .CanCompareOrPull .IsViewBranch (not .Repository.IsArchived)}}
|
||||||
<a href="{{CompareLink .BaseRepo .Repository .BranchName}}">
|
<a id="new-pull-request" role="button" class="ui compact basic button" href="{{CompareLink .BaseRepo .Repository .BranchName}}"
|
||||||
<button id="new-pull-request" class="ui compact basic button" data-tooltip-content="{{if .PullRequestCtx.Allowed}}{{.locale.Tr "repo.pulls.compare_changes"}}{{else}}{{.locale.Tr "action.compare_branch"}}{{end}}"><span class="text">{{svg "octicon-git-pull-request"}}</span></button>
|
data-tooltip-content="{{if .PullRequestCtx.Allowed}}{{.locale.Tr "repo.pulls.compare_changes"}}{{else}}{{.locale.Tr "action.compare_branch"}}{{end}}">
|
||||||
|
{{svg "octicon-git-pull-request"}}
|
||||||
</a>
|
</a>
|
||||||
{{end}}
|
{{end}}
|
||||||
{{if eq $n 0}}
|
{{if eq $n 0}}
|
||||||
|
|
|
||||||
|
|
@ -43,9 +43,7 @@
|
||||||
<a download href="{{$.RawFileLink}}"><span class="btn-octicon" data-tooltip-content="{{.locale.Tr "repo.download_file"}}">{{svg "octicon-download"}}</span></a>
|
<a download href="{{$.RawFileLink}}"><span class="btn-octicon" data-tooltip-content="{{.locale.Tr "repo.download_file"}}">{{svg "octicon-download"}}</span></a>
|
||||||
<a id="copy-content" class="btn-octicon {{if not .CanCopyContent}} disabled{{end}}"{{if or .IsImageFile (and .HasSourceRenderedToggle (not .IsDisplayingSource))}} data-link="{{$.RawFileLink}}"{{end}} data-tooltip-content="{{if .CanCopyContent}}{{.locale.Tr "copy_content"}}{{else}}{{.locale.Tr "copy_type_unsupported"}}{{end}}">{{svg "octicon-copy" 14}}</a>
|
<a id="copy-content" class="btn-octicon {{if not .CanCopyContent}} disabled{{end}}"{{if or .IsImageFile (and .HasSourceRenderedToggle (not .IsDisplayingSource))}} data-link="{{$.RawFileLink}}"{{end}} data-tooltip-content="{{if .CanCopyContent}}{{.locale.Tr "copy_content"}}{{else}}{{.locale.Tr "copy_type_unsupported"}}{{end}}">{{svg "octicon-copy" 14}}</a>
|
||||||
{{if .EnableFeed}}
|
{{if .EnableFeed}}
|
||||||
<a class="btn-octicon" href="{{$.FeedURL}}/rss/{{$.BranchNameSubURL}}{{range $i, $v := .TreeNames}}/{{$v}}{{end}}">
|
<a class="btn-octicon" href="{{$.FeedURL}}/rss/{{$.BranchNameSubURL}}/{{PathEscapeSegments .TreePath}}">{{svg "octicon-rss" 14}}</a>
|
||||||
{{svg "octicon-rss" 14}}
|
|
||||||
</a>
|
|
||||||
{{end}}
|
{{end}}
|
||||||
{{if .Repository.CanEnableEditor}}
|
{{if .Repository.CanEnableEditor}}
|
||||||
{{if .CanEditFile}}
|
{{if .CanEditFile}}
|
||||||
|
|
|
||||||
|
|
@ -22,7 +22,7 @@ func testPullCreate(t *testing.T, session *TestSession, user, repo, branch, titl
|
||||||
|
|
||||||
// Click the PR button to create a pull
|
// Click the PR button to create a pull
|
||||||
htmlDoc := NewHTMLParser(t, resp.Body)
|
htmlDoc := NewHTMLParser(t, resp.Body)
|
||||||
link, exists := htmlDoc.doc.Find("#new-pull-request").Parent().Attr("href")
|
link, exists := htmlDoc.doc.Find("#new-pull-request").Attr("href")
|
||||||
assert.True(t, exists, "The template has changed")
|
assert.True(t, exists, "The template has changed")
|
||||||
if branch != "master" {
|
if branch != "master" {
|
||||||
link = strings.Replace(link, ":master", ":"+branch, 1)
|
link = strings.Replace(link, ":master", ":"+branch, 1)
|
||||||
|
|
|
||||||
|
|
@ -39,7 +39,7 @@
|
||||||
<div class="scrolling menu" ref="scrollContainer">
|
<div class="scrolling menu" ref="scrollContainer">
|
||||||
<div v-for="(item, index) in filteredItems" :key="item.name" class="item" :class="{selected: item.selected, active: active === index}" @click="selectItem(item)" :ref="'listItem' + index">
|
<div v-for="(item, index) in filteredItems" :key="item.name" class="item" :class="{selected: item.selected, active: active === index}" @click="selectItem(item)" :ref="'listItem' + index">
|
||||||
{{ item.name }}
|
{{ item.name }}
|
||||||
<a v-if="mode === 'branches'" role="button" class="ui compact muted right" :href="(branchURLPrefix + item.url).replace('src', 'rss')">
|
<a v-if="enableFeed && mode === 'branches'" role="button" class="ui compact muted right" :href="rssURLPrefix + item.url" target="_blank" @click.stop>
|
||||||
<svg-icon name="octicon-rss" :size="14"/>
|
<svg-icon name="octicon-rss" :size="14"/>
|
||||||
</a>
|
</a>
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -294,3 +294,12 @@ export function initRepoBranchTagSelector(selector) {
|
||||||
|
|
||||||
export default sfc; // activate IDE's Vue plugin
|
export default sfc; // activate IDE's Vue plugin
|
||||||
</script>
|
</script>
|
||||||
|
|
||||||
|
<style scoped>
|
||||||
|
.menu .item a {
|
||||||
|
display: none; /* only show RSS icon on hover */
|
||||||
|
}
|
||||||
|
.menu .item:hover a {
|
||||||
|
display: inline-block;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue