mirror of https://github.com/go-gitea/gitea.git
Fix user profile description rendering (#23882)
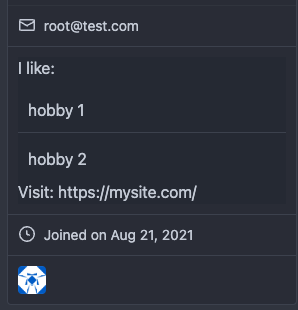
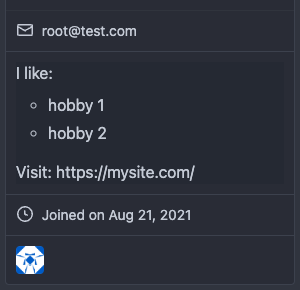
The `ul li` styles were polluted. Before:  After: 
This commit is contained in:
parent
19de52e0f4
commit
5ab1c7acec
|
|
@ -15,26 +15,26 @@
|
||||||
padding: 0;
|
padding: 0;
|
||||||
}
|
}
|
||||||
|
|
||||||
.user.profile .ui.card .extra.content ul {
|
.user.profile .ui.card .extra.content > ul {
|
||||||
margin: 0;
|
margin: 0;
|
||||||
padding: 0;
|
padding: 0;
|
||||||
}
|
}
|
||||||
|
|
||||||
.user.profile .ui.card .extra.content ul li {
|
.user.profile .ui.card .extra.content > ul > li {
|
||||||
padding: 10px;
|
padding: 10px;
|
||||||
list-style: none;
|
list-style: none;
|
||||||
}
|
}
|
||||||
|
|
||||||
.user.profile .ui.card .extra.content ul li:not(:last-child) {
|
.user.profile .ui.card .extra.content > ul > li:not(:last-child) {
|
||||||
border-bottom: 1px solid var(--color-secondary);
|
border-bottom: 1px solid var(--color-secondary);
|
||||||
}
|
}
|
||||||
|
|
||||||
.user.profile .ui.card .extra.content ul li .svg {
|
.user.profile .ui.card .extra.content > ul > li .svg {
|
||||||
margin-left: 1px;
|
margin-left: 1px;
|
||||||
margin-right: 5px;
|
margin-right: 5px;
|
||||||
}
|
}
|
||||||
|
|
||||||
.user.profile .ui.card .extra.content ul li.follow .ui.button {
|
.user.profile .ui.card .extra.content > ul > li.follow .ui.button {
|
||||||
width: 100%;
|
width: 100%;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
@ -117,7 +117,7 @@
|
||||||
margin: -3px !important;
|
margin: -3px !important;
|
||||||
}
|
}
|
||||||
|
|
||||||
.user-orgs li {
|
.user-orgs > li {
|
||||||
display: flex;
|
display: flex;
|
||||||
border-bottom: 0 !important;
|
border-bottom: 0 !important;
|
||||||
padding: 3px !important;
|
padding: 3px !important;
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue