mirror of https://github.com/go-gitea/gitea.git
Remove jQuery from the "find file" page (#29456)
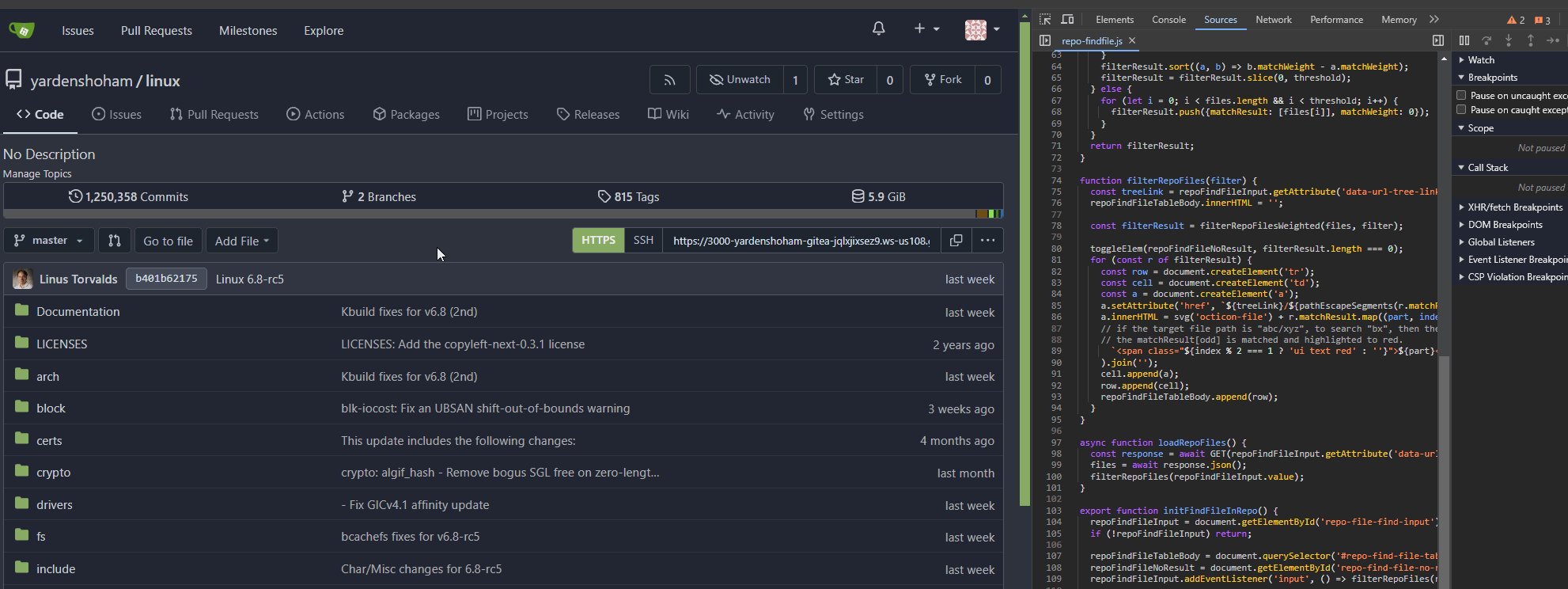
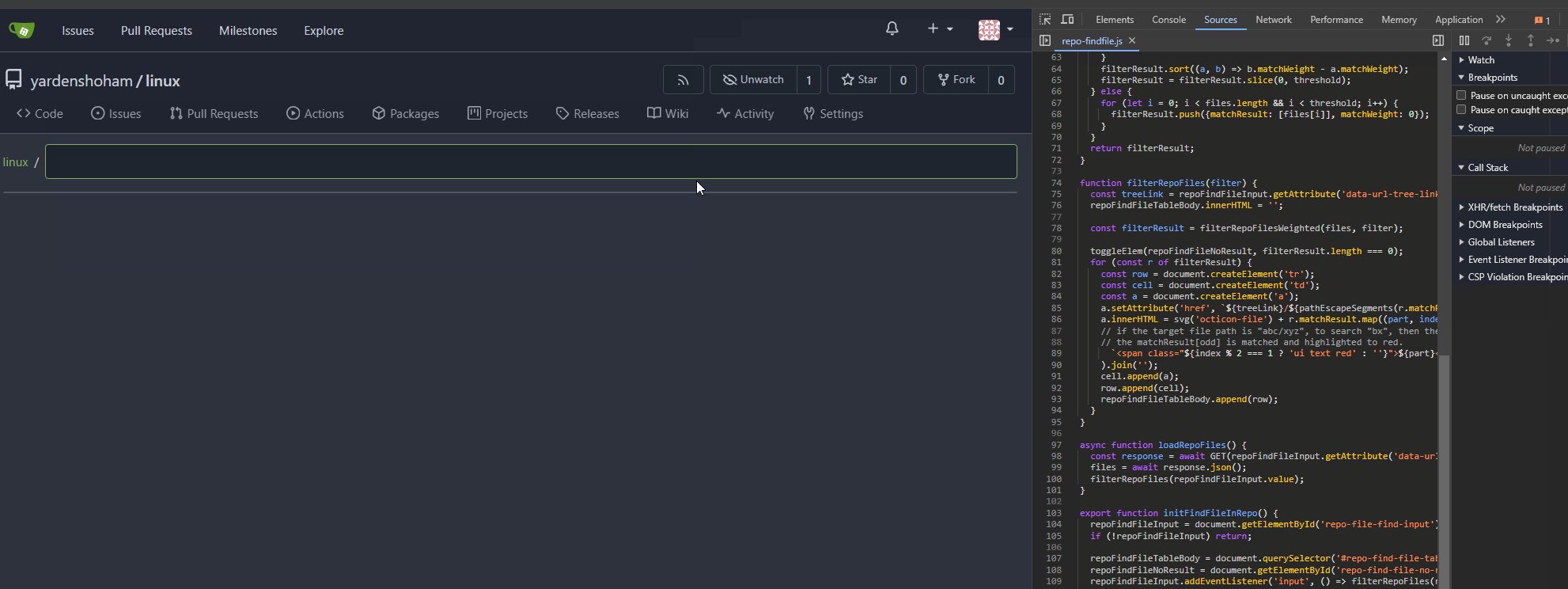
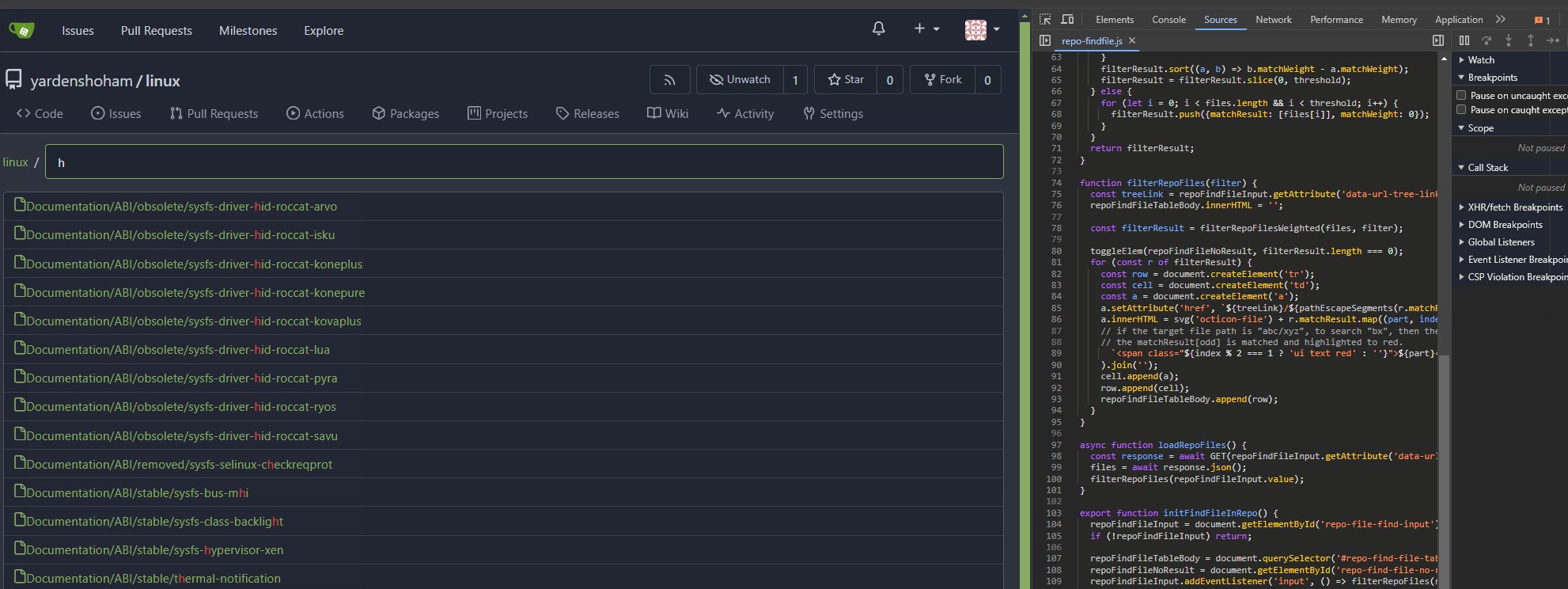
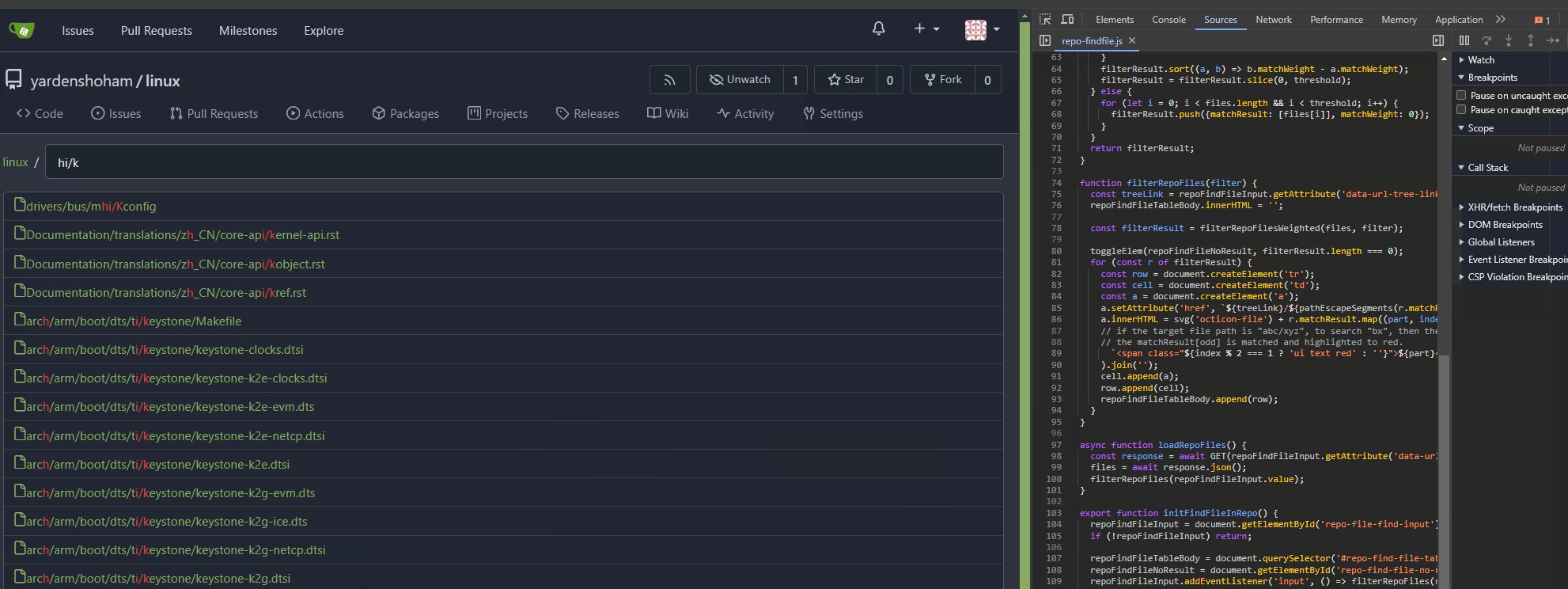
- Switched to plain JavaScript - Tested the file searching functionality and it works as before # Demo using JavaScript without jQuery  --------- Signed-off-by: Yarden Shoham <git@yardenshoham.com> Co-authored-by: Giteabot <teabot@gitea.io>
This commit is contained in:
parent
b5188cd55c
commit
71e0f185f9
|
|
@ -1,13 +1,11 @@
|
||||||
import $ from 'jquery';
|
|
||||||
import {svg} from '../svg.js';
|
import {svg} from '../svg.js';
|
||||||
import {toggleElem} from '../utils/dom.js';
|
import {toggleElem} from '../utils/dom.js';
|
||||||
import {pathEscapeSegments} from '../utils/url.js';
|
import {pathEscapeSegments} from '../utils/url.js';
|
||||||
|
import {GET} from '../modules/fetch.js';
|
||||||
const {csrf} = window.config;
|
|
||||||
|
|
||||||
const threshold = 50;
|
const threshold = 50;
|
||||||
let files = [];
|
let files = [];
|
||||||
let $repoFindFileInput, $repoFindFileTableBody, $repoFindFileNoResult;
|
let repoFindFileInput, repoFindFileTableBody, repoFindFileNoResult;
|
||||||
|
|
||||||
// return the case-insensitive sub-match result as an array: [unmatched, matched, unmatched, matched, ...]
|
// return the case-insensitive sub-match result as an array: [unmatched, matched, unmatched, matched, ...]
|
||||||
// res[even] is unmatched, res[odd] is matched, see unit tests for examples
|
// res[even] is unmatched, res[odd] is matched, see unit tests for examples
|
||||||
|
|
@ -74,46 +72,46 @@ export function filterRepoFilesWeighted(files, filter) {
|
||||||
}
|
}
|
||||||
|
|
||||||
function filterRepoFiles(filter) {
|
function filterRepoFiles(filter) {
|
||||||
const treeLink = $repoFindFileInput.attr('data-url-tree-link');
|
const treeLink = repoFindFileInput.getAttribute('data-url-tree-link');
|
||||||
$repoFindFileTableBody.empty();
|
repoFindFileTableBody.innerHTML = '';
|
||||||
|
|
||||||
const filterResult = filterRepoFilesWeighted(files, filter);
|
const filterResult = filterRepoFilesWeighted(files, filter);
|
||||||
const tmplRow = `<tr><td><a></a></td></tr>`;
|
|
||||||
|
|
||||||
toggleElem($repoFindFileNoResult, filterResult.length === 0);
|
toggleElem(repoFindFileNoResult, filterResult.length === 0);
|
||||||
for (const r of filterResult) {
|
for (const r of filterResult) {
|
||||||
const $row = $(tmplRow);
|
const row = document.createElement('tr');
|
||||||
const $a = $row.find('a');
|
const cell = document.createElement('td');
|
||||||
$a.attr('href', `${treeLink}/${pathEscapeSegments(r.matchResult.join(''))}`);
|
const a = document.createElement('a');
|
||||||
const $octiconFile = $(svg('octicon-file')).addClass('gt-mr-3');
|
a.setAttribute('href', `${treeLink}/${pathEscapeSegments(r.matchResult.join(''))}`);
|
||||||
$a.append($octiconFile);
|
a.innerHTML = svg('octicon-file', 16, 'gt-mr-3');
|
||||||
|
row.append(cell);
|
||||||
|
cell.append(a);
|
||||||
|
for (const [index, part] of r.matchResult.entries()) {
|
||||||
|
const span = document.createElement('span');
|
||||||
|
// safely escape by using textContent
|
||||||
|
span.textContent = part;
|
||||||
// if the target file path is "abc/xyz", to search "bx", then the matchResult is ['a', 'b', 'c/', 'x', 'yz']
|
// if the target file path is "abc/xyz", to search "bx", then the matchResult is ['a', 'b', 'c/', 'x', 'yz']
|
||||||
// the matchResult[odd] is matched and highlighted to red.
|
// the matchResult[odd] is matched and highlighted to red.
|
||||||
for (let j = 0; j < r.matchResult.length; j++) {
|
if (index % 2 === 1) span.classList.add('ui', 'text', 'red');
|
||||||
if (!r.matchResult[j]) continue;
|
a.append(span);
|
||||||
const $span = $('<span>').text(r.matchResult[j]);
|
|
||||||
if (j % 2 === 1) $span.addClass('ui text red');
|
|
||||||
$a.append($span);
|
|
||||||
}
|
}
|
||||||
$repoFindFileTableBody.append($row);
|
repoFindFileTableBody.append(row);
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
async function loadRepoFiles() {
|
async function loadRepoFiles() {
|
||||||
files = await $.ajax({
|
const response = await GET(repoFindFileInput.getAttribute('data-url-data-link'));
|
||||||
url: $repoFindFileInput.attr('data-url-data-link'),
|
files = await response.json();
|
||||||
headers: {'X-Csrf-Token': csrf}
|
filterRepoFiles(repoFindFileInput.value);
|
||||||
});
|
|
||||||
filterRepoFiles($repoFindFileInput.val());
|
|
||||||
}
|
}
|
||||||
|
|
||||||
export function initFindFileInRepo() {
|
export function initFindFileInRepo() {
|
||||||
$repoFindFileInput = $('#repo-file-find-input');
|
repoFindFileInput = document.getElementById('repo-file-find-input');
|
||||||
if (!$repoFindFileInput.length) return;
|
if (!repoFindFileInput) return;
|
||||||
|
|
||||||
$repoFindFileTableBody = $('#repo-find-file-table tbody');
|
repoFindFileTableBody = document.querySelector('#repo-find-file-table tbody');
|
||||||
$repoFindFileNoResult = $('#repo-find-file-no-result');
|
repoFindFileNoResult = document.getElementById('repo-find-file-no-result');
|
||||||
$repoFindFileInput.on('input', () => filterRepoFiles($repoFindFileInput.val()));
|
repoFindFileInput.addEventListener('input', () => filterRepoFiles(repoFindFileInput.value));
|
||||||
|
|
||||||
loadRepoFiles();
|
loadRepoFiles();
|
||||||
}
|
}
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue