mirror of https://github.com/go-gitea/gitea.git
read-only checkboxes don't appear and don't entirely act the way one might expect (#25573)
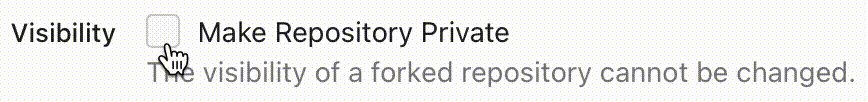
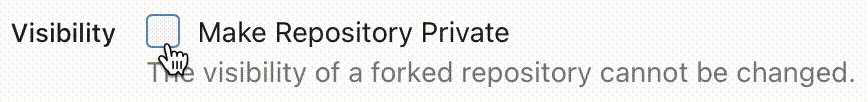
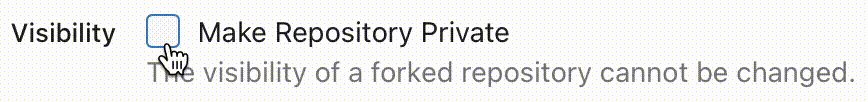
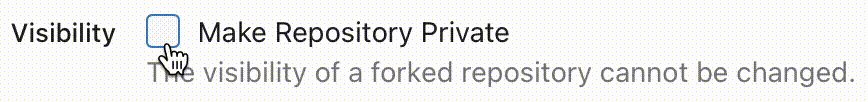
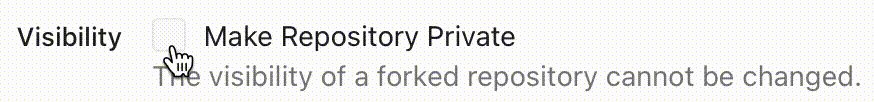
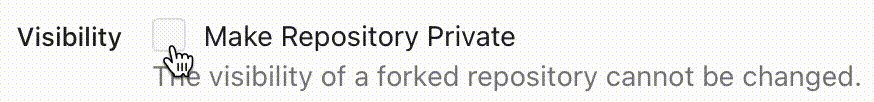
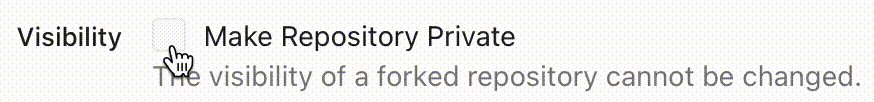
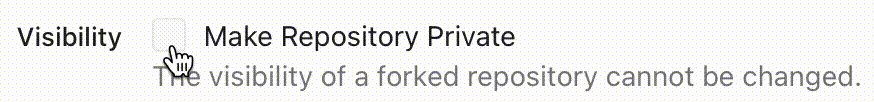
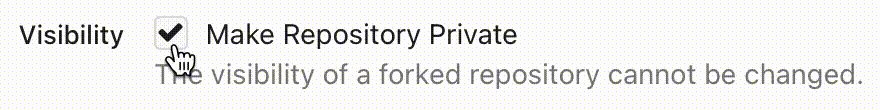
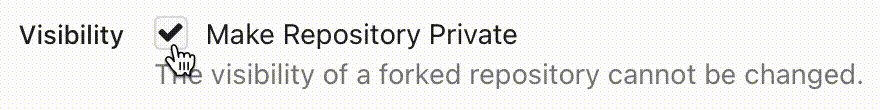
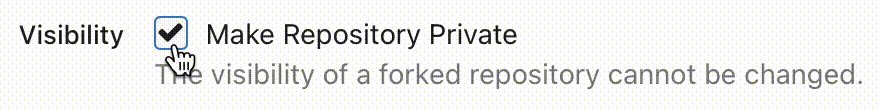
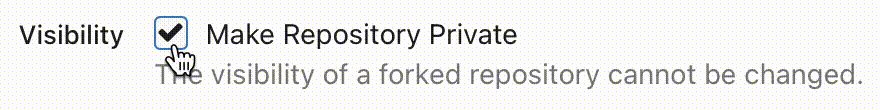
This pull request fades read-only checkboxes and checkmark, and it makes the checkboxes act more read-only/disabled by not changing the border-color when clicked. Examples using light mode: | Before | After | | - | - | |  |  | |  |  | | | read-only checkboxes and checkmark are faded<br>and the checkboxes act more read-only/disabled | Fixes/Closes/Resolves #25076 --------- Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This commit is contained in:
parent
cf2356062f
commit
9fd63aaad1
|
|
@ -45,8 +45,8 @@
|
||||||
</div>
|
</div>
|
||||||
<div class="inline field">
|
<div class="inline field">
|
||||||
<label>{{.locale.Tr "repo.visibility"}}</label>
|
<label>{{.locale.Tr "repo.visibility"}}</label>
|
||||||
<div class="ui read-only checkbox">
|
<div class="ui disabled checkbox">
|
||||||
<input type="checkbox" {{if .IsPrivate}}checked{{end}}>
|
<input type="checkbox" disabled {{if .IsPrivate}}checked{{end}}>
|
||||||
<label>{{.locale.Tr "repo.visibility_helper" | Safe}}</label>
|
<label>{{.locale.Tr "repo.visibility_helper" | Safe}}</label>
|
||||||
</div>
|
</div>
|
||||||
<span class="help">{{.locale.Tr "repo.fork_visibility_helper"}}</span>
|
<span class="help">{{.locale.Tr "repo.fork_visibility_helper"}}</span>
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue