mirror of https://github.com/go-gitea/gitea.git
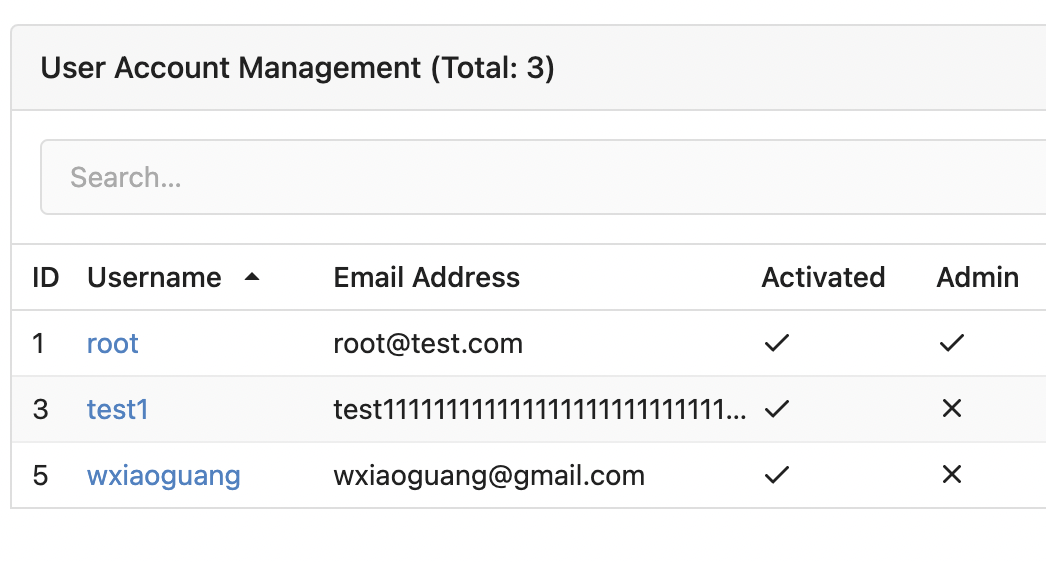
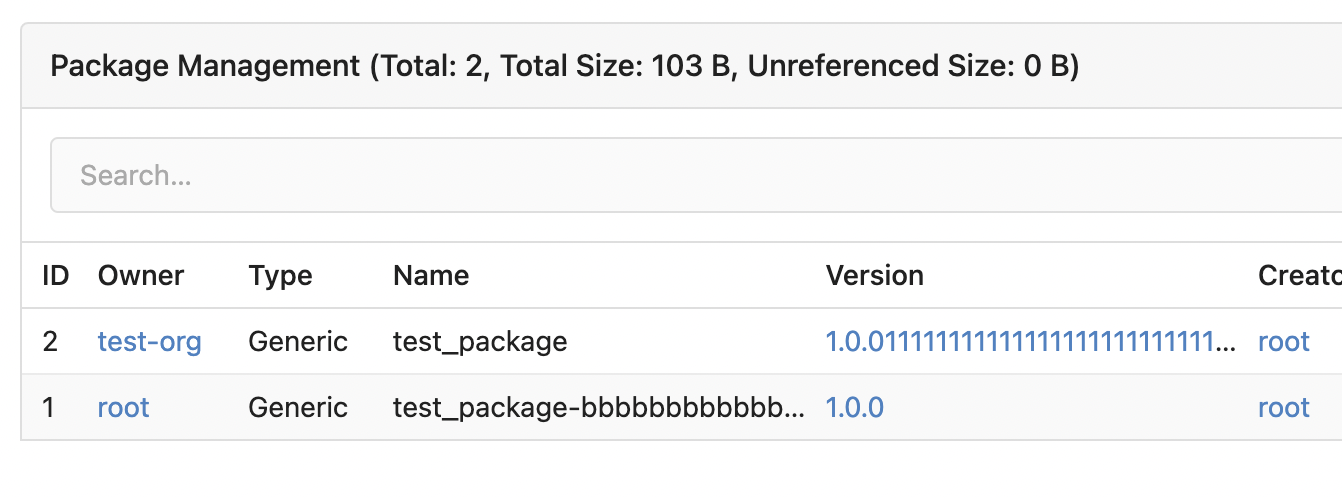
Fix the truncate and alignment problem for some admin tables (#26042)
Some "text truncate email" code were just copied&pasted, they are not suitable for most admin tables. For the table layouts, some "max-width" helpers could be very helpful. At least, we can get rid of the confusing "email" CSS class.   
This commit is contained in:
parent
acc74c2fc6
commit
a7e8273574
|
|
@ -47,8 +47,8 @@
|
||||||
{{range .Emails}}
|
{{range .Emails}}
|
||||||
<tr>
|
<tr>
|
||||||
<td><a href="{{AppSubUrl}}/{{.Name | PathEscape}}">{{.Name}}</a></td>
|
<td><a href="{{AppSubUrl}}/{{.Name | PathEscape}}">{{.Name}}</a></td>
|
||||||
<td><span class="text truncate">{{.FullName}}</span></td>
|
<td class="gt-ellipsis gt-max-width-12rem">{{.FullName}}</td>
|
||||||
<td><span class="text email">{{.Email}}</span></td>
|
<td class="gt-ellipsis gt-max-width-12rem">{{.Email}}</td>
|
||||||
<td>{{if .IsPrimary}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
<td>{{if .IsPrimary}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
||||||
<td>
|
<td>
|
||||||
{{if .CanChange}}
|
{{if .CanChange}}
|
||||||
|
|
|
||||||
|
|
@ -56,8 +56,8 @@
|
||||||
{{end}}
|
{{end}}
|
||||||
</td>
|
</td>
|
||||||
<td>{{.Package.Type.Name}}</td>
|
<td>{{.Package.Type.Name}}</td>
|
||||||
<td class="text truncate email">{{.Package.Name}}</td>
|
<td class="gt-ellipsis gt-max-width-12rem">{{.Package.Name}}</td>
|
||||||
<td><a href="{{.FullWebLink}}" class="text truncate email">{{.Version.Version}}</a></td>
|
<td class="gt-ellipsis gt-max-width-12rem"><a href="{{.FullWebLink}}">{{.Version.Version}}</a></td>
|
||||||
<td><a href="{{.Creator.HomeLink}}">{{.Creator.Name}}</a></td>
|
<td><a href="{{.Creator.HomeLink}}">{{.Creator.Name}}</a></td>
|
||||||
<td>
|
<td>
|
||||||
{{if .Repository}}
|
{{if .Repository}}
|
||||||
|
|
|
||||||
|
|
@ -85,7 +85,7 @@
|
||||||
<tr>
|
<tr>
|
||||||
<td>{{.ID}}</td>
|
<td>{{.ID}}</td>
|
||||||
<td><a href="{{.HomeLink}}">{{.Name}}</a></td>
|
<td><a href="{{.HomeLink}}">{{.Name}}</a></td>
|
||||||
<td><span class="text truncate email">{{.Email}}</span></td>
|
<td class="gt-ellipsis gt-max-width-12rem">{{.Email}}</td>
|
||||||
<td>{{if .IsActive}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
<td>{{if .IsActive}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
||||||
<td>{{if .IsAdmin}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
<td>{{if .IsAdmin}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
||||||
<td>{{if .IsRestricted}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
<td>{{if .IsRestricted}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
||||||
|
|
|
||||||
|
|
@ -226,45 +226,20 @@ func TestLDAPUserSync(t *testing.T) {
|
||||||
addAuthSourceLDAP(t, "", "")
|
addAuthSourceLDAP(t, "", "")
|
||||||
auth.SyncExternalUsers(context.Background(), true)
|
auth.SyncExternalUsers(context.Background(), true)
|
||||||
|
|
||||||
session := loginUser(t, "user1")
|
|
||||||
// Check if users exists
|
// Check if users exists
|
||||||
for _, u := range gitLDAPUsers {
|
for _, gitLDAPUser := range gitLDAPUsers {
|
||||||
req := NewRequest(t, "GET", "/admin/users?q="+u.UserName)
|
dbUser, err := user_model.GetUserByName(db.DefaultContext, gitLDAPUser.UserName)
|
||||||
resp := session.MakeRequest(t, req, http.StatusOK)
|
assert.NoError(t, err)
|
||||||
|
assert.Equal(t, gitLDAPUser.UserName, dbUser.Name)
|
||||||
htmlDoc := NewHTMLParser(t, resp.Body)
|
assert.Equal(t, gitLDAPUser.Email, dbUser.Email)
|
||||||
|
assert.Equal(t, gitLDAPUser.IsAdmin, dbUser.IsAdmin)
|
||||||
tr := htmlDoc.doc.Find("table.table tbody tr")
|
assert.Equal(t, gitLDAPUser.IsRestricted, dbUser.IsRestricted)
|
||||||
if !assert.True(t, tr.Length() == 1) {
|
|
||||||
continue
|
|
||||||
}
|
|
||||||
tds := tr.Find("td")
|
|
||||||
if !assert.True(t, tds.Length() > 0) {
|
|
||||||
continue
|
|
||||||
}
|
|
||||||
assert.Equal(t, u.UserName, strings.TrimSpace(tds.Find("td:nth-child(2) a").Text()))
|
|
||||||
assert.Equal(t, u.Email, strings.TrimSpace(tds.Find("td:nth-child(3) span").Text()))
|
|
||||||
if u.IsAdmin {
|
|
||||||
assert.True(t, tds.Find("td:nth-child(5) svg").HasClass("octicon-check"))
|
|
||||||
} else {
|
|
||||||
assert.True(t, tds.Find("td:nth-child(5) svg").HasClass("octicon-x"))
|
|
||||||
}
|
|
||||||
if u.IsRestricted {
|
|
||||||
assert.True(t, tds.Find("td:nth-child(6) svg").HasClass("octicon-check"))
|
|
||||||
} else {
|
|
||||||
assert.True(t, tds.Find("td:nth-child(6) svg").HasClass("octicon-x"))
|
|
||||||
}
|
|
||||||
}
|
}
|
||||||
|
|
||||||
// Check if no users exist
|
// Check if no users exist
|
||||||
for _, u := range otherLDAPUsers {
|
for _, otherLDAPUser := range otherLDAPUsers {
|
||||||
req := NewRequest(t, "GET", "/admin/users?q="+u.UserName)
|
_, err := user_model.GetUserByName(db.DefaultContext, otherLDAPUser.UserName)
|
||||||
resp := session.MakeRequest(t, req, http.StatusOK)
|
assert.True(t, user_model.IsErrUserNotExist(err))
|
||||||
|
|
||||||
htmlDoc := NewHTMLParser(t, resp.Body)
|
|
||||||
|
|
||||||
tr := htmlDoc.doc.Find("table.table tbody tr")
|
|
||||||
assert.True(t, tr.Length() == 0)
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -26,10 +26,6 @@
|
||||||
margin: 12px -1rem -1rem;
|
margin: 12px -1rem -1rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
.admin.user table.table .email {
|
|
||||||
max-width: 200px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.admin dl.admin-dl-horizontal {
|
.admin dl.admin-dl-horizontal {
|
||||||
padding: 1em;
|
padding: 1em;
|
||||||
margin: 0;
|
margin: 0;
|
||||||
|
|
|
||||||
|
|
@ -52,6 +52,7 @@ Gitea's private styles use `g-` prefix.
|
||||||
text-overflow: ellipsis;
|
text-overflow: ellipsis;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.gt-max-width-12rem { max-width: 12rem !important; }
|
||||||
.gt-max-width-24rem { max-width: 24rem !important; }
|
.gt-max-width-24rem { max-width: 24rem !important; }
|
||||||
|
|
||||||
/* below class names match Tailwind CSS */
|
/* below class names match Tailwind CSS */
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue