mirror of https://github.com/go-gitea/gitea.git
Fix button size in "attached header right" (#28770)
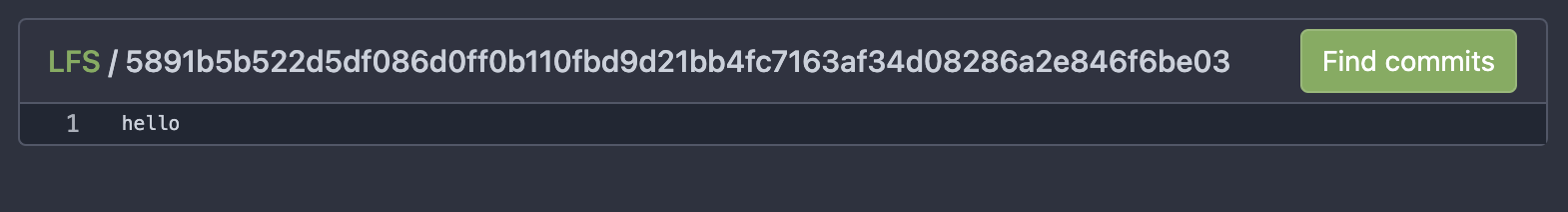
Before: <details>   </details> After:  
This commit is contained in:
parent
34a0684397
commit
ad0b637d46
|
|
@ -26,7 +26,7 @@
|
||||||
{{else if $.IsOrganizationOwner}}
|
{{else if $.IsOrganizationOwner}}
|
||||||
<form method="post" action="{{$.OrgLink}}/teams/{{.LowerName | PathEscape}}/action/join">
|
<form method="post" action="{{$.OrgLink}}/teams/{{.LowerName | PathEscape}}/action/join">
|
||||||
{{$.CsrfTokenHtml}}
|
{{$.CsrfTokenHtml}}
|
||||||
<button type="submit" class="ui primary small button" name="uid" value="{{$.SignedUser.ID}}">{{ctx.Locale.Tr "org.teams.join"}}</button>
|
<button type="submit" class="ui primary tiny button" name="uid" value="{{$.SignedUser.ID}}">{{ctx.Locale.Tr "org.teams.join"}}</button>
|
||||||
</form>
|
</form>
|
||||||
{{end}}
|
{{end}}
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -5,10 +5,10 @@
|
||||||
<a href="{{.LFSFilesLink}}">{{ctx.Locale.Tr "repo.settings.lfs"}}</a> / <span class="truncate sha">{{.LFSFile.Oid}}</span>
|
<a href="{{.LFSFilesLink}}">{{ctx.Locale.Tr "repo.settings.lfs"}}</a> / <span class="truncate sha">{{.LFSFile.Oid}}</span>
|
||||||
<div class="ui right">
|
<div class="ui right">
|
||||||
{{if .EscapeStatus.Escaped}}
|
{{if .EscapeStatus.Escaped}}
|
||||||
<a class="ui mini basic button unescape-button gt-hidden">{{ctx.Locale.Tr "repo.unescape_control_characters"}}</a>
|
<a class="ui tiny basic button unescape-button gt-hidden">{{ctx.Locale.Tr "repo.unescape_control_characters"}}</a>
|
||||||
<a class="ui mini basic button escape-button">{{ctx.Locale.Tr "repo.escape_control_characters"}}</a>
|
<a class="ui tiny basic button escape-button">{{ctx.Locale.Tr "repo.escape_control_characters"}}</a>
|
||||||
{{end}}
|
{{end}}
|
||||||
<a class="ui primary button" href="{{.LFSFilesLink}}/find?oid={{.LFSFile.Oid}}&size={{.LFSFile.Size}}">{{ctx.Locale.Tr "repo.settings.lfs_findcommits"}}</a>
|
<a class="ui primary tiny button" href="{{.LFSFilesLink}}/find?oid={{.LFSFile.Oid}}&size={{.LFSFile.Size}}">{{ctx.Locale.Tr "repo.settings.lfs_findcommits"}}</a>
|
||||||
</div>
|
</div>
|
||||||
</h4>
|
</h4>
|
||||||
<div class="ui attached table unstackable segment">
|
<div class="ui attached table unstackable segment">
|
||||||
|
|
|
||||||
|
|
@ -11,7 +11,7 @@
|
||||||
<input type="hidden" name="oid" value="{{.Oid}} {{.Size}}">
|
<input type="hidden" name="oid" value="{{.Oid}} {{.Size}}">
|
||||||
{{end}}
|
{{end}}
|
||||||
{{end}}
|
{{end}}
|
||||||
<button class="ui primary button">{{ctx.Locale.Tr "repo.settings.lfs_pointers.associateAccessible" $.NumAssociatable}}</button>
|
<button class="ui primary tiny button">{{ctx.Locale.Tr "repo.settings.lfs_pointers.associateAccessible" $.NumAssociatable}}</button>
|
||||||
</form>
|
</form>
|
||||||
</div>
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
|
|
|
||||||
|
|
@ -1764,11 +1764,12 @@ a.ui.basic.label:hover {
|
||||||
bottom: 0;
|
bottom: 0;
|
||||||
display: flex;
|
display: flex;
|
||||||
align-items: center;
|
align-items: center;
|
||||||
|
gap: 0.25em;
|
||||||
}
|
}
|
||||||
|
|
||||||
.ui.attached.header > .ui.right > .button,
|
/* the default ".ui.attached.header > .ui.right" is only able to contain "tiny" buttons, other buttons are too large */
|
||||||
.ui.attached.header > .ui.right > .dropdown > .button {
|
.ui.attached.header > .ui.right .ui.tiny.button {
|
||||||
padding: 8px 10px;
|
padding: 6px 10px;
|
||||||
font-weight: var(--font-weight-normal);
|
font-weight: var(--font-weight-normal);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue