mirror of https://github.com/go-gitea/gitea.git
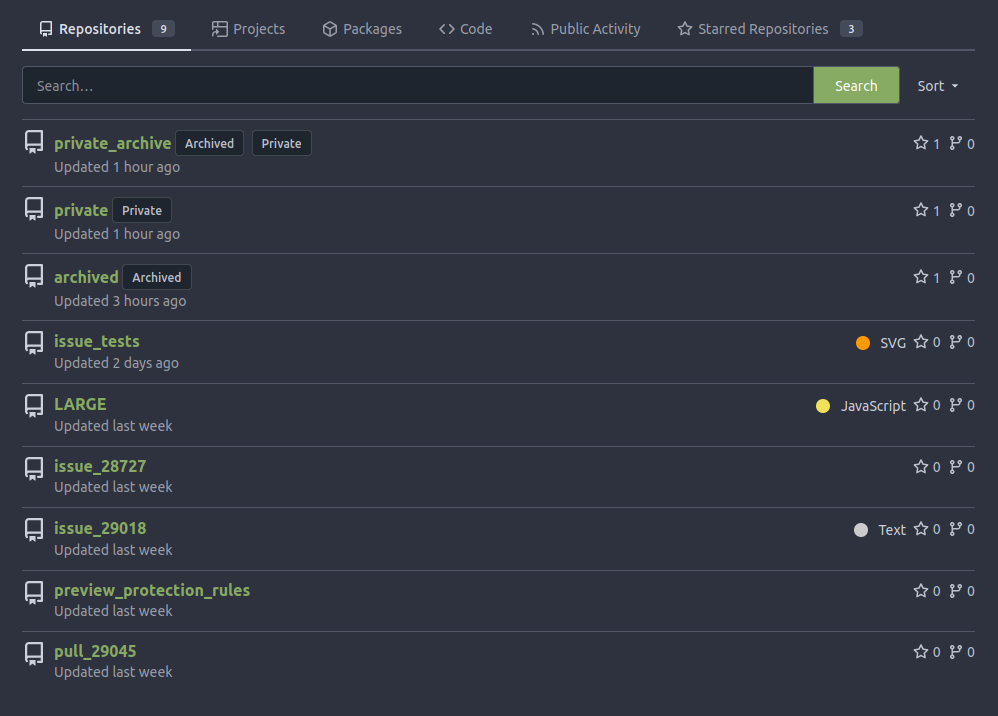
Filter Repositories by type (#29231)
Filter Repositories by type (resolves #1170, #1318) before:  after: 
This commit is contained in:
parent
e71b69257c
commit
e3524c63d6
|
|
@ -142,6 +142,19 @@ confirm_delete_selected = Confirm to delete all selected items?
|
||||||
name = Name
|
name = Name
|
||||||
value = Value
|
value = Value
|
||||||
|
|
||||||
|
filter = Filter
|
||||||
|
filter.clear = Clear Filter
|
||||||
|
filter.is_archived = Archived
|
||||||
|
filter.not_archived = Not Archived
|
||||||
|
filter.is_fork = Forked
|
||||||
|
filter.not_fork = Not Forked
|
||||||
|
filter.is_mirror = Mirrored
|
||||||
|
filter.not_mirror = Not Mirrored
|
||||||
|
filter.is_template = Template
|
||||||
|
filter.not_template = Not Template
|
||||||
|
filter.public = Public
|
||||||
|
filter.private = Private
|
||||||
|
|
||||||
[aria]
|
[aria]
|
||||||
navbar = Navigation Bar
|
navbar = Navigation Bar
|
||||||
footer = Footer
|
footer = Footer
|
||||||
|
|
|
||||||
|
|
@ -109,6 +109,21 @@ func RenderRepoSearch(ctx *context.Context, opts *RepoSearchOptions) {
|
||||||
language := ctx.FormTrim("language")
|
language := ctx.FormTrim("language")
|
||||||
ctx.Data["Language"] = language
|
ctx.Data["Language"] = language
|
||||||
|
|
||||||
|
archived := ctx.FormOptionalBool("archived")
|
||||||
|
ctx.Data["IsArchived"] = archived
|
||||||
|
|
||||||
|
fork := ctx.FormOptionalBool("fork")
|
||||||
|
ctx.Data["IsFork"] = fork
|
||||||
|
|
||||||
|
mirror := ctx.FormOptionalBool("mirror")
|
||||||
|
ctx.Data["IsMirror"] = mirror
|
||||||
|
|
||||||
|
template := ctx.FormOptionalBool("template")
|
||||||
|
ctx.Data["IsTemplate"] = template
|
||||||
|
|
||||||
|
private := ctx.FormOptionalBool("private")
|
||||||
|
ctx.Data["IsPrivate"] = private
|
||||||
|
|
||||||
repos, count, err = repo_model.SearchRepository(ctx, &repo_model.SearchRepoOptions{
|
repos, count, err = repo_model.SearchRepository(ctx, &repo_model.SearchRepoOptions{
|
||||||
ListOptions: db.ListOptions{
|
ListOptions: db.ListOptions{
|
||||||
Page: page,
|
Page: page,
|
||||||
|
|
@ -125,6 +140,11 @@ func RenderRepoSearch(ctx *context.Context, opts *RepoSearchOptions) {
|
||||||
Language: language,
|
Language: language,
|
||||||
IncludeDescription: setting.UI.SearchRepoDescription,
|
IncludeDescription: setting.UI.SearchRepoDescription,
|
||||||
OnlyShowRelevant: opts.OnlyShowRelevant,
|
OnlyShowRelevant: opts.OnlyShowRelevant,
|
||||||
|
Archived: archived,
|
||||||
|
Fork: fork,
|
||||||
|
Mirror: mirror,
|
||||||
|
Template: template,
|
||||||
|
IsPrivate: private,
|
||||||
})
|
})
|
||||||
if err != nil {
|
if err != nil {
|
||||||
ctx.ServerError("SearchRepository", err)
|
ctx.ServerError("SearchRepository", err)
|
||||||
|
|
|
||||||
|
|
@ -85,6 +85,21 @@ func Home(ctx *context.Context) {
|
||||||
page = 1
|
page = 1
|
||||||
}
|
}
|
||||||
|
|
||||||
|
archived := ctx.FormOptionalBool("archived")
|
||||||
|
ctx.Data["IsArchived"] = archived
|
||||||
|
|
||||||
|
fork := ctx.FormOptionalBool("fork")
|
||||||
|
ctx.Data["IsFork"] = fork
|
||||||
|
|
||||||
|
mirror := ctx.FormOptionalBool("mirror")
|
||||||
|
ctx.Data["IsMirror"] = mirror
|
||||||
|
|
||||||
|
template := ctx.FormOptionalBool("template")
|
||||||
|
ctx.Data["IsTemplate"] = template
|
||||||
|
|
||||||
|
private := ctx.FormOptionalBool("private")
|
||||||
|
ctx.Data["IsPrivate"] = private
|
||||||
|
|
||||||
var (
|
var (
|
||||||
repos []*repo_model.Repository
|
repos []*repo_model.Repository
|
||||||
count int64
|
count int64
|
||||||
|
|
@ -102,6 +117,11 @@ func Home(ctx *context.Context) {
|
||||||
Actor: ctx.Doer,
|
Actor: ctx.Doer,
|
||||||
Language: language,
|
Language: language,
|
||||||
IncludeDescription: setting.UI.SearchRepoDescription,
|
IncludeDescription: setting.UI.SearchRepoDescription,
|
||||||
|
Archived: archived,
|
||||||
|
Fork: fork,
|
||||||
|
Mirror: mirror,
|
||||||
|
Template: template,
|
||||||
|
IsPrivate: private,
|
||||||
})
|
})
|
||||||
if err != nil {
|
if err != nil {
|
||||||
ctx.ServerError("SearchRepository", err)
|
ctx.ServerError("SearchRepository", err)
|
||||||
|
|
|
||||||
|
|
@ -389,6 +389,21 @@ func NotificationWatching(ctx *context.Context) {
|
||||||
orderBy = db.SearchOrderByRecentUpdated
|
orderBy = db.SearchOrderByRecentUpdated
|
||||||
}
|
}
|
||||||
|
|
||||||
|
archived := ctx.FormOptionalBool("archived")
|
||||||
|
ctx.Data["IsArchived"] = archived
|
||||||
|
|
||||||
|
fork := ctx.FormOptionalBool("fork")
|
||||||
|
ctx.Data["IsFork"] = fork
|
||||||
|
|
||||||
|
mirror := ctx.FormOptionalBool("mirror")
|
||||||
|
ctx.Data["IsMirror"] = mirror
|
||||||
|
|
||||||
|
template := ctx.FormOptionalBool("template")
|
||||||
|
ctx.Data["IsTemplate"] = template
|
||||||
|
|
||||||
|
private := ctx.FormOptionalBool("private")
|
||||||
|
ctx.Data["IsPrivate"] = private
|
||||||
|
|
||||||
repos, count, err := repo_model.SearchRepository(ctx, &repo_model.SearchRepoOptions{
|
repos, count, err := repo_model.SearchRepository(ctx, &repo_model.SearchRepoOptions{
|
||||||
ListOptions: db.ListOptions{
|
ListOptions: db.ListOptions{
|
||||||
PageSize: setting.UI.User.RepoPagingNum,
|
PageSize: setting.UI.User.RepoPagingNum,
|
||||||
|
|
@ -402,6 +417,11 @@ func NotificationWatching(ctx *context.Context) {
|
||||||
Collaborate: optional.Some(false),
|
Collaborate: optional.Some(false),
|
||||||
TopicOnly: ctx.FormBool("topic"),
|
TopicOnly: ctx.FormBool("topic"),
|
||||||
IncludeDescription: setting.UI.SearchRepoDescription,
|
IncludeDescription: setting.UI.SearchRepoDescription,
|
||||||
|
Archived: archived,
|
||||||
|
Fork: fork,
|
||||||
|
Mirror: mirror,
|
||||||
|
Template: template,
|
||||||
|
IsPrivate: private,
|
||||||
})
|
})
|
||||||
if err != nil {
|
if err != nil {
|
||||||
ctx.ServerError("SearchRepository", err)
|
ctx.ServerError("SearchRepository", err)
|
||||||
|
|
|
||||||
|
|
@ -162,6 +162,21 @@ func prepareUserProfileTabData(ctx *context.Context, showPrivate bool, profileDb
|
||||||
}
|
}
|
||||||
ctx.Data["NumFollowing"] = numFollowing
|
ctx.Data["NumFollowing"] = numFollowing
|
||||||
|
|
||||||
|
archived := ctx.FormOptionalBool("archived")
|
||||||
|
ctx.Data["IsArchived"] = archived
|
||||||
|
|
||||||
|
fork := ctx.FormOptionalBool("fork")
|
||||||
|
ctx.Data["IsFork"] = fork
|
||||||
|
|
||||||
|
mirror := ctx.FormOptionalBool("mirror")
|
||||||
|
ctx.Data["IsMirror"] = mirror
|
||||||
|
|
||||||
|
template := ctx.FormOptionalBool("template")
|
||||||
|
ctx.Data["IsTemplate"] = template
|
||||||
|
|
||||||
|
private := ctx.FormOptionalBool("private")
|
||||||
|
ctx.Data["IsPrivate"] = private
|
||||||
|
|
||||||
switch tab {
|
switch tab {
|
||||||
case "followers":
|
case "followers":
|
||||||
ctx.Data["Cards"] = followers
|
ctx.Data["Cards"] = followers
|
||||||
|
|
@ -208,6 +223,11 @@ func prepareUserProfileTabData(ctx *context.Context, showPrivate bool, profileDb
|
||||||
TopicOnly: topicOnly,
|
TopicOnly: topicOnly,
|
||||||
Language: language,
|
Language: language,
|
||||||
IncludeDescription: setting.UI.SearchRepoDescription,
|
IncludeDescription: setting.UI.SearchRepoDescription,
|
||||||
|
Archived: archived,
|
||||||
|
Fork: fork,
|
||||||
|
Mirror: mirror,
|
||||||
|
Template: template,
|
||||||
|
IsPrivate: private,
|
||||||
})
|
})
|
||||||
if err != nil {
|
if err != nil {
|
||||||
ctx.ServerError("SearchRepository", err)
|
ctx.ServerError("SearchRepository", err)
|
||||||
|
|
@ -230,6 +250,11 @@ func prepareUserProfileTabData(ctx *context.Context, showPrivate bool, profileDb
|
||||||
TopicOnly: topicOnly,
|
TopicOnly: topicOnly,
|
||||||
Language: language,
|
Language: language,
|
||||||
IncludeDescription: setting.UI.SearchRepoDescription,
|
IncludeDescription: setting.UI.SearchRepoDescription,
|
||||||
|
Archived: archived,
|
||||||
|
Fork: fork,
|
||||||
|
Mirror: mirror,
|
||||||
|
Template: template,
|
||||||
|
IsPrivate: private,
|
||||||
})
|
})
|
||||||
if err != nil {
|
if err != nil {
|
||||||
ctx.ServerError("SearchRepository", err)
|
ctx.ServerError("SearchRepository", err)
|
||||||
|
|
@ -275,6 +300,11 @@ func prepareUserProfileTabData(ctx *context.Context, showPrivate bool, profileDb
|
||||||
TopicOnly: topicOnly,
|
TopicOnly: topicOnly,
|
||||||
Language: language,
|
Language: language,
|
||||||
IncludeDescription: setting.UI.SearchRepoDescription,
|
IncludeDescription: setting.UI.SearchRepoDescription,
|
||||||
|
Archived: archived,
|
||||||
|
Fork: fork,
|
||||||
|
Mirror: mirror,
|
||||||
|
Template: template,
|
||||||
|
IsPrivate: private,
|
||||||
})
|
})
|
||||||
if err != nil {
|
if err != nil {
|
||||||
ctx.ServerError("SearchRepository", err)
|
ctx.ServerError("SearchRepository", err)
|
||||||
|
|
|
||||||
|
|
@ -7,7 +7,7 @@
|
||||||
</div>
|
</div>
|
||||||
</h4>
|
</h4>
|
||||||
<div class="ui attached segment">
|
<div class="ui attached segment">
|
||||||
{{template "admin/repo/search" .}}
|
{{template "shared/repo_search" .}}
|
||||||
</div>
|
</div>
|
||||||
<div class="ui attached table segment">
|
<div class="ui attached table segment">
|
||||||
<table class="ui very basic striped table unstackable">
|
<table class="ui very basic striped table unstackable">
|
||||||
|
|
|
||||||
|
|
@ -1,29 +0,0 @@
|
||||||
<div class="ui secondary filter menu gt-ac gt-mx-0">
|
|
||||||
<form class="ui form ignore-dirty gt-f1">
|
|
||||||
<div class="ui fluid action input">
|
|
||||||
{{template "shared/searchinput" dict "Value" .Keyword}}
|
|
||||||
<button class="ui primary button">{{ctx.Locale.Tr "explore.search"}}</button>
|
|
||||||
</div>
|
|
||||||
</form>
|
|
||||||
<!-- Sort -->
|
|
||||||
<div class="ui dropdown type jump item gt-mr-0">
|
|
||||||
<span class="text">
|
|
||||||
{{ctx.Locale.Tr "repo.issues.filter_sort"}}
|
|
||||||
</span>
|
|
||||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
||||||
<div class="menu">
|
|
||||||
<a class="{{if or (eq .SortType "oldest") (not .SortType)}}active {{end}}item" href="{{$.Link}}?sort=oldest&q={{$.Keyword}}">{{ctx.Locale.Tr "repo.issues.filter_sort.oldest"}}</a>
|
|
||||||
<a class="{{if eq .SortType "newest"}}active {{end}}item" href="{{$.Link}}?sort=newest&q={{$.Keyword}}">{{ctx.Locale.Tr "repo.issues.filter_sort.latest"}}</a>
|
|
||||||
<a class="{{if eq .SortType "alphabetically"}}active {{end}}item" href="{{$.Link}}?sort=alphabetically&q={{$.Keyword}}">{{ctx.Locale.Tr "repo.issues.label.filter_sort.alphabetically"}}</a>
|
|
||||||
<a class="{{if eq .SortType "reversealphabetically"}}active {{end}}item" href="{{$.Link}}?sort=reversealphabetically&q={{$.Keyword}}">{{ctx.Locale.Tr "repo.issues.label.filter_sort.reverse_alphabetically"}}</a>
|
|
||||||
<a class="{{if eq .SortType "recentupdate"}}active {{end}}item" href="{{$.Link}}?sort=recentupdate&q={{$.Keyword}}">{{ctx.Locale.Tr "repo.issues.filter_sort.recentupdate"}}</a>
|
|
||||||
<a class="{{if eq .SortType "leastupdate"}}active {{end}}item" href="{{$.Link}}?sort=leastupdate&q={{$.Keyword}}">{{ctx.Locale.Tr "repo.issues.filter_sort.leastupdate"}}</a>
|
|
||||||
<a class="{{if eq .SortType "moststars"}}active {{end}}item" href="{{$.Link}}?sort=moststars&q={{$.Keyword}}">{{ctx.Locale.Tr "repo.issues.filter_sort.moststars"}}</a>
|
|
||||||
<a class="{{if eq .SortType "feweststars"}}active {{end}}item" href="{{$.Link}}?sort=feweststars&q={{$.Keyword}}">{{ctx.Locale.Tr "repo.issues.filter_sort.feweststars"}}</a>
|
|
||||||
<a class="{{if eq .SortType "mostforks"}}active {{end}}item" href="{{$.Link}}?sort=mostforks&q={{$.Keyword}}">{{ctx.Locale.Tr "repo.issues.filter_sort.mostforks"}}</a>
|
|
||||||
<a class="{{if eq .SortType "fewestforks"}}active {{end}}item" href="{{$.Link}}?sort=fewestforks&q={{$.Keyword}}">{{ctx.Locale.Tr "repo.issues.filter_sort.fewestforks"}}</a>
|
|
||||||
<a class="{{if eq .SortType "size"}}active {{end}}item" href="{{$.Link}}?sort=size&q={{$.Keyword}}">{{ctx.Locale.Tr "repo.issues.label.filter_sort.by_size"}}</a>
|
|
||||||
<a class="{{if eq .SortType "reversesize"}}active {{end}}item" href="{{$.Link}}?sort=reversesize&q={{$.Keyword}}">{{ctx.Locale.Tr "repo.issues.label.filter_sort.reverse_by_size"}}</a>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
@ -1,42 +0,0 @@
|
||||||
<div class="ui secondary filter menu gt-ac gt-mx-0">
|
|
||||||
<form class="ui form ignore-dirty gt-f1">
|
|
||||||
<input type="hidden" name="sort" value="{{$.SortType}}">
|
|
||||||
<input type="hidden" name="language" value="{{$.Language}}">
|
|
||||||
<div class="ui fluid action input">
|
|
||||||
{{template "shared/searchinput" dict "Value" .Keyword}}
|
|
||||||
{{if .PageIsExploreRepositories}}
|
|
||||||
<input type="hidden" name="only_show_relevant" value="{{.OnlyShowRelevant}}">
|
|
||||||
{{else if .TabName}}
|
|
||||||
<input type="hidden" name="tab" value="{{.TabName}}">
|
|
||||||
{{end}}
|
|
||||||
<button class="ui primary button">{{ctx.Locale.Tr "explore.search"}}</button>
|
|
||||||
</div>
|
|
||||||
</form>
|
|
||||||
<!-- Sort -->
|
|
||||||
<div class="ui dropdown type jump item gt-mr-0">
|
|
||||||
<span class="text">
|
|
||||||
{{ctx.Locale.Tr "repo.issues.filter_sort"}}
|
|
||||||
</span>
|
|
||||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
||||||
<div class="menu">
|
|
||||||
<a class="{{if eq .SortType "newest"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=newest&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.filter_sort.latest"}}</a>
|
|
||||||
<a class="{{if eq .SortType "oldest"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=oldest&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.filter_sort.oldest"}}</a>
|
|
||||||
<a class="{{if eq .SortType "alphabetically"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=alphabetically&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.label.filter_sort.alphabetically"}}</a>
|
|
||||||
<a class="{{if eq .SortType "reversealphabetically"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=reversealphabetically&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.label.filter_sort.reverse_alphabetically"}}</a>
|
|
||||||
<a class="{{if eq .SortType "recentupdate"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=recentupdate&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.filter_sort.recentupdate"}}</a>
|
|
||||||
<a class="{{if eq .SortType "leastupdate"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=leastupdate&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.filter_sort.leastupdate"}}</a>
|
|
||||||
{{if not .DisableStars}}
|
|
||||||
<a class="{{if eq .SortType "moststars"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=moststars&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.filter_sort.moststars"}}</a>
|
|
||||||
<a class="{{if eq .SortType "feweststars"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=feweststars&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.filter_sort.feweststars"}}</a>
|
|
||||||
{{end}}
|
|
||||||
<a class="{{if eq .SortType "mostforks"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=mostforks&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.filter_sort.mostforks"}}</a>
|
|
||||||
<a class="{{if eq .SortType "fewestforks"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=fewestforks&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.filter_sort.fewestforks"}}</a>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
{{if and .PageIsExploreRepositories .OnlyShowRelevant}}
|
|
||||||
<div class="ui message explore-relevancy-note">
|
|
||||||
<span data-tooltip-content="{{ctx.Locale.Tr "explore.relevant_repositories_tooltip"}}">{{ctx.Locale.Tr "explore.relevant_repositories" (printf "?only_show_relevant=0&sort=%s&q=%s&language=%s" $.SortType (QueryEscape $.Keyword) (QueryEscape $.Language))}}</span>
|
|
||||||
</div>
|
|
||||||
{{end}}
|
|
||||||
<div class="divider"></div>
|
|
||||||
|
|
@ -2,7 +2,7 @@
|
||||||
<div role="main" aria-label="{{.Title}}" class="page-content explore repositories">
|
<div role="main" aria-label="{{.Title}}" class="page-content explore repositories">
|
||||||
{{template "explore/navbar" .}}
|
{{template "explore/navbar" .}}
|
||||||
<div class="ui container">
|
<div class="ui container">
|
||||||
{{template "explore/repo_search" .}}
|
{{template "shared/repo_search" .}}
|
||||||
{{template "explore/repo_list" .}}
|
{{template "explore/repo_list" .}}
|
||||||
{{template "base/paginate" .}}
|
{{template "base/paginate" .}}
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -8,7 +8,7 @@
|
||||||
{{if .ProfileReadme}}
|
{{if .ProfileReadme}}
|
||||||
<div id="readme_profile" class="markup">{{.ProfileReadme}}</div>
|
<div id="readme_profile" class="markup">{{.ProfileReadme}}</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
{{template "explore/repo_search" .}}
|
{{template "shared/repo_search" .}}
|
||||||
{{template "explore/repo_list" .}}
|
{{template "explore/repo_list" .}}
|
||||||
{{template "base/paginate" .}}
|
{{template "base/paginate" .}}
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,67 @@
|
||||||
|
<div class="ui secondary filter menu">
|
||||||
|
<form id="repo-search-form" class="ui form ignore-dirty tw-flex-1 tw-flex tw-flex-row tw-gap-x-2">
|
||||||
|
{{if .Language}}<input hidden name="language" value="{{.Language}}">{{end}}
|
||||||
|
<div class="ui fluid action input tw-flex-1">
|
||||||
|
{{template "shared/searchinput" dict "Value" .Keyword}}
|
||||||
|
{{if .PageIsExploreRepositories}}
|
||||||
|
<input type="hidden" name="only_show_relevant" value="{{.OnlyShowRelevant}}">
|
||||||
|
{{else if .TabName}}
|
||||||
|
<input type="hidden" name="tab" value="{{.TabName}}">
|
||||||
|
{{end}}
|
||||||
|
<button class="ui primary button">{{ctx.Locale.Tr "explore.search"}}</button>
|
||||||
|
</div>
|
||||||
|
<!-- Filter -->
|
||||||
|
<div class="ui dropdown type jump item tw-mr-0">
|
||||||
|
<span class="text">
|
||||||
|
{{ctx.Locale.Tr "filter"}}
|
||||||
|
</span>
|
||||||
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||||
|
<div class="menu">
|
||||||
|
<label class="item"><input type="radio" name="clear-filter"> {{ctx.Locale.Tr "filter.clear"}}</label>
|
||||||
|
<div class="divider"></div>
|
||||||
|
<label class="item"><input type="radio" name="archived" {{if .IsArchived.Value}}checked{{end}} value="1"> {{ctx.Locale.Tr "filter.is_archived"}}</label>
|
||||||
|
<label class="item"><input type="radio" name="archived" {{if (not (.IsArchived.ValueOrDefault true))}}checked{{end}} value="0"> {{ctx.Locale.Tr "filter.not_archived"}}</label>
|
||||||
|
<div class="divider"></div>
|
||||||
|
<label class="item"><input type="radio" name="fork" {{if .IsFork.Value}}checked{{end}} value="1"> {{ctx.Locale.Tr "filter.is_fork"}}</label>
|
||||||
|
<label class="item"><input type="radio" name="fork" {{if (not (.IsFork.ValueOrDefault true))}}checked{{end}} value="0"> {{ctx.Locale.Tr "filter.not_fork"}}</label>
|
||||||
|
<div class="divider"></div>
|
||||||
|
<label class="item"><input type="radio" name="mirror" {{if .IsMirror.Value}}checked{{end}} value="1"> {{ctx.Locale.Tr "filter.is_mirror"}}</label>
|
||||||
|
<label class="item"><input type="radio" name="mirror" {{if (not (.IsMirror.ValueOrDefault true))}}checked{{end}} value="0"> {{ctx.Locale.Tr "filter.not_mirror"}}</label>
|
||||||
|
<div class="divider"></div>
|
||||||
|
<label class="item"><input type="radio" name="template" {{if .IsTemplate.Value}}checked{{end}} value="1"> {{ctx.Locale.Tr "filter.is_template"}}</label>
|
||||||
|
<label class="item"><input type="radio" name="template" {{if (not (.IsTemplate.ValueOrDefault true))}}checked{{end}} value="0"> {{ctx.Locale.Tr "filter.not_template"}}</label>
|
||||||
|
<div class="divider"></div>
|
||||||
|
<label class="item"><input type="radio" name="private" {{if .IsPrivate.Value}}checked{{end}} value="1"> {{ctx.Locale.Tr "filter.private"}}</label>
|
||||||
|
<label class="item"><input type="radio" name="private" {{if (not (.IsPrivate.ValueOrDefault true))}}checked{{end}} value="0"> {{ctx.Locale.Tr "filter.public"}}</label>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- Sort -->
|
||||||
|
<div class="ui dropdown type jump item gt-mr-0">
|
||||||
|
<span class="text">
|
||||||
|
{{ctx.Locale.Tr "repo.issues.filter_sort"}}
|
||||||
|
</span>
|
||||||
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||||
|
<div class="menu">
|
||||||
|
<label class="{{if eq .SortType "newest"}}active {{end}}item"><input hidden type="radio" name="sort" {{if eq .SortType "newest"}}checked{{end}} value="newest"> {{ctx.Locale.Tr "repo.issues.filter_sort.latest"}}</label>
|
||||||
|
<label class="{{if eq .SortType "oldest"}}active {{end}}item"><input hidden type="radio" name="sort" {{if eq .SortType "oldest"}}checked{{end}} value="oldest"> {{ctx.Locale.Tr "repo.issues.filter_sort.oldest"}}</label>
|
||||||
|
<label class="{{if eq .SortType "alphabetically"}}active {{end}}item"><input hidden type="radio" name="sort" {{if eq .SortType "alphabetically"}}checked{{end}} value="alphabetically"> {{ctx.Locale.Tr "repo.issues.label.filter_sort.alphabetically"}}</label>
|
||||||
|
<label class="{{if eq .SortType "reversealphabetically"}}active {{end}}item"><input hidden type="radio" name="sort" {{if eq .SortType "reversealphabetically"}}checked{{end}} value="reversealphabetically"> {{ctx.Locale.Tr "repo.issues.label.filter_sort.reverse_alphabetically"}}</label>
|
||||||
|
<label class="{{if eq .SortType "recentupdate"}}active {{end}}item"><input hidden type="radio" name="sort" {{if eq .SortType "recentupdate"}}checked{{end}} value="recentupdate"> {{ctx.Locale.Tr "repo.issues.filter_sort.recentupdate"}}</label>
|
||||||
|
<label class="{{if eq .SortType "leastupdate"}}active {{end}}item"><input hidden type="radio" name="sort" {{if eq .SortType "leastupdate"}}checked{{end}} value="leastupdate"> {{ctx.Locale.Tr "repo.issues.filter_sort.leastupdate"}}</label>
|
||||||
|
{{if not .DisableStars}}
|
||||||
|
<label class="{{if eq .SortType "moststars"}}active {{end}}item"><input hidden type="radio" name="sort" {{if eq .SortType "moststars"}}checked{{end}} value="moststars"> {{ctx.Locale.Tr "repo.issues.filter_sort.moststars"}}</label>
|
||||||
|
<label class="{{if eq .SortType "feweststars"}}active {{end}}item"><input hidden type="radio" name="sort" {{if eq .SortType "feweststars"}}checked{{end}} value="feweststars"> {{ctx.Locale.Tr "repo.issues.filter_sort.feweststars"}}</label>
|
||||||
|
{{end}}
|
||||||
|
<label class="{{if eq .SortType "mostforks"}}active {{end}}item"><input hidden type="radio" name="sort" {{if eq .SortType "mostforks"}}checked{{end}} value="mostforks"> {{ctx.Locale.Tr "repo.issues.filter_sort.mostforks"}}</label>
|
||||||
|
<label class="{{if eq .SortType "fewestforks"}}active {{end}}item"><input hidden type="radio" name="sort" {{if eq .SortType "fewestforks"}}checked{{end}} value="fewestforks"> {{ctx.Locale.Tr "repo.issues.filter_sort.fewestforks"}}</label>
|
||||||
|
<label class="{{if eq .SortType "size"}}active {{end}}item"><input hidden type="radio" name="sort" {{if eq .SortType "size"}}checked{{end}} value="size"> {{ctx.Locale.Tr "repo.issues.label.filter_sort.by_size"}}</label>
|
||||||
|
<label class="{{if eq .SortType "reversesize"}}active {{end}}item"><input hidden type="radio" name="sort" {{if eq .SortType "reversesize"}}checked{{end}} value="reversesize"> {{ctx.Locale.Tr "repo.issues.label.filter_sort.reverse_by_size"}}</label>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
{{if and .PageIsExploreRepositories .OnlyShowRelevant}}
|
||||||
|
<div class="ui message explore-relevancy-note">
|
||||||
|
<span data-tooltip-content="{{ctx.Locale.Tr "explore.relevant_repositories_tooltip"}}">{{ctx.Locale.Tr "explore.relevant_repositories" (printf "?only_show_relevant=0&sort=%s&q=%s&language=%s" $.SortType (QueryEscape $.Keyword) (QueryEscape $.Language))}}</span>
|
||||||
|
</div>
|
||||||
|
{{end}}
|
||||||
|
|
@ -69,7 +69,7 @@
|
||||||
{{template "shared/issuelist" dict "." . "listType" "dashboard"}}
|
{{template "shared/issuelist" dict "." . "listType" "dashboard"}}
|
||||||
{{end}}
|
{{end}}
|
||||||
{{else}}
|
{{else}}
|
||||||
{{template "explore/repo_search" .}}
|
{{template "shared/repo_search" .}}
|
||||||
{{template "explore/repo_list" .}}
|
{{template "explore/repo_list" .}}
|
||||||
{{template "base/paginate" .}}
|
{{template "base/paginate" .}}
|
||||||
{{end}}
|
{{end}}
|
||||||
|
|
|
||||||
|
|
@ -20,7 +20,7 @@
|
||||||
{{template "user/dashboard/feeds" .}}
|
{{template "user/dashboard/feeds" .}}
|
||||||
{{else if eq .TabName "stars"}}
|
{{else if eq .TabName "stars"}}
|
||||||
<div class="stars">
|
<div class="stars">
|
||||||
{{template "explore/repo_search" .}}
|
{{template "shared/repo_search" .}}
|
||||||
{{template "explore/repo_list" .}}
|
{{template "explore/repo_list" .}}
|
||||||
{{template "base/paginate" .}}
|
{{template "base/paginate" .}}
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -31,7 +31,7 @@
|
||||||
{{else if eq .TabName "overview"}}
|
{{else if eq .TabName "overview"}}
|
||||||
<div id="readme_profile" class="markup">{{.ProfileReadme}}</div>
|
<div id="readme_profile" class="markup">{{.ProfileReadme}}</div>
|
||||||
{{else}}
|
{{else}}
|
||||||
{{template "explore/repo_search" .}}
|
{{template "shared/repo_search" .}}
|
||||||
{{template "explore/repo_list" .}}
|
{{template "explore/repo_list" .}}
|
||||||
{{template "base/paginate" .}}
|
{{template "base/paginate" .}}
|
||||||
{{end}}
|
{{end}}
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,22 @@
|
||||||
|
export function initRepositorySearch() {
|
||||||
|
const repositorySearchForm = document.querySelector('#repo-search-form');
|
||||||
|
if (!repositorySearchForm) return;
|
||||||
|
|
||||||
|
repositorySearchForm.addEventListener('change', (e) => {
|
||||||
|
e.preventDefault();
|
||||||
|
|
||||||
|
const formData = new FormData(repositorySearchForm);
|
||||||
|
const params = new URLSearchParams(formData);
|
||||||
|
|
||||||
|
if (e.target.name === 'clear-filter') {
|
||||||
|
params.delete('archived');
|
||||||
|
params.delete('fork');
|
||||||
|
params.delete('mirror');
|
||||||
|
params.delete('template');
|
||||||
|
params.delete('private');
|
||||||
|
}
|
||||||
|
|
||||||
|
params.delete('clear-filter');
|
||||||
|
window.location.search = params.toString();
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
@ -84,6 +84,7 @@ import {initRepoCodeFrequency} from './features/code-frequency.js';
|
||||||
import {initRepoRecentCommits} from './features/recent-commits.js';
|
import {initRepoRecentCommits} from './features/recent-commits.js';
|
||||||
import {initRepoDiffCommitBranchesAndTags} from './features/repo-diff-commit.js';
|
import {initRepoDiffCommitBranchesAndTags} from './features/repo-diff-commit.js';
|
||||||
import {initDirAuto} from './modules/dirauto.js';
|
import {initDirAuto} from './modules/dirauto.js';
|
||||||
|
import {initRepositorySearch} from './features/repo-search.js';
|
||||||
|
|
||||||
// Init Gitea's Fomantic settings
|
// Init Gitea's Fomantic settings
|
||||||
initGiteaFomantic();
|
initGiteaFomantic();
|
||||||
|
|
@ -170,6 +171,7 @@ onDomReady(() => {
|
||||||
initRepoWikiForm();
|
initRepoWikiForm();
|
||||||
initRepository();
|
initRepository();
|
||||||
initRepositoryActionView();
|
initRepositoryActionView();
|
||||||
|
initRepositorySearch();
|
||||||
initRepoContributors();
|
initRepoContributors();
|
||||||
initRepoCodeFrequency();
|
initRepoCodeFrequency();
|
||||||
initRepoRecentCommits();
|
initRepoRecentCommits();
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue