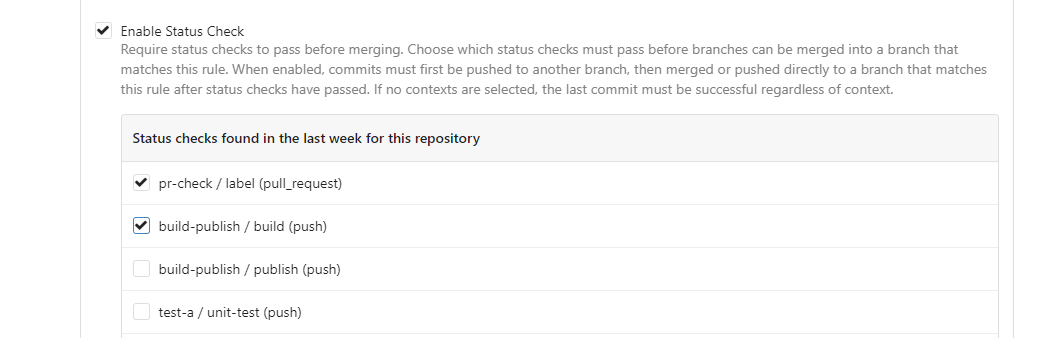
This PR is to allow users to specify status checks by patterns. Users
can enter patterns in the "Status Check Pattern" `textarea` to match
status checks and each line specifies a pattern. If "Status Check" is
enabled, patterns cannot be empty and user must enter at least one
pattern.
Users will no longer be able to choose status checks from the table. But
a __*`Matched`*__ mark will be added to the matched checks to help users
enter patterns.
Benefits:
- Even if no status checks have been completed, users can specify
necessary status checks in advance.
- More flexible. Users can specify a series of status checks by one
pattern.
Before:

After:

---------
Co-authored-by: silverwind <me@silverwind.io>
Bumps [vm2](https://github.com/patriksimek/vm2) from 3.9.17 to 3.9.18.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/patriksimek/vm2/releases">vm2's
releases</a>.</em></p>
<blockquote>
<h2>3.9.18</h2>
<p><strong>New Features</strong></p>
<p><a
href="dd81ff616f</a>:
Add resolver API to create a shared resolver for multiple
<code>NodeVM</code> instances allowing to cache scripts and increase
sandbox startup times.
<a
href="4d662e34d3</a>:
Allow to pass a function to <code>require.context</code> which is called
with the filename allowing to specify the context pre file. (Thanks to
<a
href="https://github.com/blakebyrnes"><code>@blakebyrnes</code></a>)</p>
<p><strong>Fixes</strong></p>
<p><a
href="d88105f997</a>:
Fix issue leaking host array through <code>Proxy</code>. (Thanks to <a
href="https://github.com/arkark"><code>@arkark</code></a> (Takeshi
Kaneko) of GMO Cybersecurity by Ierae, Inc.)
<a
href="5206ba25af</a>:
Fix issue with <code>inspect</code> being writeable. (Thanks to <a
href="https://github.com/arkark"><code>@arkark</code></a> (Takeshi
Kaneko) of GMO Cybersecurity by Ierae, Inc.)</p>
</blockquote>
</details>
<details>
<summary>Changelog</summary>
<p><em>Sourced from <a
href="https://github.com/patriksimek/vm2/blob/master/CHANGELOG.md">vm2's
changelog</a>.</em></p>
<blockquote>
<h2>v3.9.18 (2023-05-15)</h2>
<p>[fix] Multiple security fixes.
[new] Add resolver API to create a shared resolver for multiple
<code>NodeVM</code> instances allowing to cache scripts and increase
sandbox startup times.
[new] Allow to pass a function to <code>require.context</code> which is
called with the filename allowing to specify the context pre file.</p>
</blockquote>
</details>
<details>
<summary>Commits</summary>
<ul>
<li><a
href="2f446e5d19"><code>2f446e5</code></a>
Release 3.9.18</li>
<li><a
href="587bb1337d"><code>587bb13</code></a>
Add tests for past vulnerabilities</li>
<li><a
href="f5a129af75"><code>f5a129a</code></a>
Merge branch 'master' of <a
href="https://github.com/patriksimek/vm2">https://github.com/patriksimek/vm2</a></li>
<li><a
href="dd81ff616f"><code>dd81ff6</code></a>
Merge pull request <a
href="https://redirect.github.com/patriksimek/vm2/issues/519">#519</a>
from XmiliaH/resolver-api</li>
<li><a
href="af983a8a1e"><code>af983a8</code></a>
Merge remote-tracking branch 'upstream/master' into resolver-api</li>
<li><a
href="5206ba25af"><code>5206ba2</code></a>
Inspect method should be readonly</li>
<li><a
href="d88105f997"><code>d88105f</code></a>
Ensure host array does not leak through proxy</li>
<li><a
href="4d662e34d3"><code>4d662e3</code></a>
Merge pull request <a
href="https://redirect.github.com/patriksimek/vm2/issues/521">#521</a>
from ulixee/pathContext</li>
<li><a
href="1728bdf8d2"><code>1728bdf</code></a>
chore: simplify default function for path context</li>
<li><a
href="7d16a56fa5"><code>7d16a56</code></a>
Merge branch 'patriksimek:master' into pathContext</li>
<li>Additional commits viewable in <a
href="https://github.com/patriksimek/vm2/compare/3.9.17...3.9.18">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/go-gitea/gitea/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
The completion popup now behaves now much more as expected than before
for the raw textarea:
- You can press <kbd>Tab</kbd> or <kbd>Enter</kbd> once the completion
popup is open to accept the selected item
- The menu does not close automatically when moving the cursor
- When you delete text, previously correct suggestions are shown again
- If you delete all text until the opening char (`@` or `:`) after
applying a suggestion, the popup reappears again
- Menu UI has been improved
<img width="278" alt="Screenshot 2023-04-07 at 19 43 42"
src="https://user-images.githubusercontent.com/115237/230653601-d6517b9f-0988-445e-aa57-5ebfaf5039f3.png">
Bumps [vm2](https://github.com/patriksimek/vm2) from 3.9.14 to 3.9.15.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/patriksimek/vm2/releases">vm2's
releases</a>.</em></p>
<blockquote>
<h2>3.9.15</h2>
<p><strong>Fixes</strong></p>
<p><a
href="d534e5785f</a>:
Ensure no host objects are passed through to
<code>Error.prepareStackTrace</code>. (Thanky to Seongil Wi from KAIST
<a href="https://wsp-lab.github.io/">WSP Lab</a>)</p>
</blockquote>
</details>
<details>
<summary>Changelog</summary>
<p><em>Sourced from <a
href="https://github.com/patriksimek/vm2/blob/master/CHANGELOG.md">vm2's
changelog</a>.</em></p>
<blockquote>
<h2>v3.9.15 (2023-04-06)</h2>
<p>[fix] Security fix (see <a
href="https://redirect.github.com/patriksimek/vm2/issues/515">patriksimek/vm2#515</a>).</p>
</blockquote>
</details>
<details>
<summary>Commits</summary>
<ul>
<li><a
href="115d1644b7"><code>115d164</code></a>
Release 3.9.15</li>
<li><a
href="d534e5785f"><code>d534e57</code></a>
Wrap host objects passes through prepareStackTrace</li>
<li>See full diff in <a
href="https://github.com/patriksimek/vm2/compare/3.9.14...3.9.15">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/go-gitea/gitea/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Externalize clipboard copying to the
[clippie](https://github.com/silverwind/clippie) module which I feel I
can maintain outside this repo for shared benefit with my other
projects.
The module is feature-equivalent to the previous code and has one
improvement where it sets `aria-hidden` on the fallback textarea,
preventing screen readers from picking it up. Also it support `Array` of
`content` as well to copy multiple items at once, in case it's ever
needed.
Close#23680
Some CLI programs use "\r" and control chars to print new content in
current line.
So, the strings in one line are actually from
`\rReading...1%\rReading...5%\rReading...100%`
This PR tries to make the output better.
## TLDR
* Improve performance: lazy creating the tippy instances.
* Transparently support all "tooltip" elements, no need to call
`initTooltip` again and again.
* Fix a temporary tooltip re-entrance bug, which causes showing temp
content forever.
* Upgrade vue3-calendar-heatmap to 2.0.2 with lazy tippy init
(initHeatmap time decreases from 100ms to 50ms)
## Details
### The performance
Creating a lot of tippy tooltip instances is expensive. This PR doesn't
create all tippy tooltip instances, instead, it only adds "mouseover"
event listener to necessary elements, and then switches to the tippy
tooltip
### The general approach for all tooltips
Before, dynamically generated tooltips need to be called with
`initTooltip`.
After, use MutationObserver to:
* Attach the event listeners to newly created tooltip elements, work for
Vue (easier than before)
* Catch changed attributes and update the tooltip content (better than
before)
It does help a lot, eg:
1a4efa0ee9/web_src/js/components/PullRequestMergeForm.vue (L33-L36)
### Temporary tooltip re-entrance bug
To reproduce, on try.gitea.io, click the "copy clone url" quickly, then
the tooltip will be "Copied!" forever.
After this PR, with the help of `attachTippyTooltip`, the tooltip
content could be reset to the default correctly.
### Other changes
* `data-tooltip-content` is preferred from now on, the old
`data-content` may cause conflicts with other modules.
* `data-placement` was only used for tooltip, so it's renamed to
`data-tooltip-placement`, and removed from `createTippy`.
Related: #23590
Reference:
https://github.com/webcomponents/polyfills/tree/master/packages/webcomponentsjs
It seems that there are some users using old browsers, so the
`window.customElements` need polyfill.
The Custom Elements would help a lot for Gitea's UI problems, including:
* `<span class="js-pretty-number">`
* `<time data-format>`
So it's worth get polyfill.
---------
Co-authored-by: delvh <dev.lh@web.de>
`npm@8` which comes with node 16 will by default write lockfile v2
`npm@9` which comes with recent versions of node 18 and above will write
lockfile v3
To avoid incorrect lockfile v2 generation on npm v8, force npm to write
lockfile v3, so no matter which npm version the user has installed, the
same lockfile format will be generated.
References:
-
https://docs.npmjs.com/cli/v9/configuring-npm/package-lock-json#lockfileversion
- https://nodejs.org/en/download/releases
Co-authored-by: delvh <leon@kske.dev>
[`worker-loader`](https://github.com/webpack-contrib/worker-loader) is
deprecated since webpack 5 which can load workers without it now, so
remove it. I think it was already dysfunctional because the regex does
not match our current worker scripts:
```
web_src/js/features/eventsource.sharedworker.js
web_src/js/features/serviceworker.js
web_src/js/serviceworker.js
```
I did confirm that eventsource worker still loads via simple
`console.log` inside the script.
Co-authored-by: delvh <leon@kske.dev>
Fix regression from https://github.com/go-gitea/gitea/pull/23481.
The conditional on the CSS import was being stripped away by webpack's
`css-loader`, resulting in the dark theme always loading. The old syntax
with `@import` nested inside `@media` also did not work as `css-loader`
(rightfully) ignores such non-standard `@import` syntax that was
previously supported by Less.
Unfortunately, we have to re-introduce postcss to the CSS pipeline to
fix this and I loaded only the minimal plugins to make it work.
There is one variant of the fix that does work without postcss, which is
to exclude the file from transpilation but I did not consider it as it
would have meant the `@import` was being done without a version suffix
in the URL, which would have caused cache issue.
Related: https://github.com/webpack-contrib/css-loader/issues/1503
---------
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
Ran most of the Less files through the Less compiler and Prettier and
then followed up with a round of manual fixes.
The Less compiler had unfortunately stripped all `//` style comments
that I had to restore (It did preserve `/* */` comments). Other fixes
include duplicate selector removal which were revealed after the
transpilation and which weren't caught by stylelint before but now are.
Fixes: https://github.com/go-gitea/gitea/issues/15565
- Upgrade stylelint and plugin
- Change ruleset to a explicit one, with all deprecated rules removed
- Fix new issues detected by value validation
For `overflow: overlay` see
https://github.com/stylelint/stylelint/issues/6667
- Update all JS dependencies
- Add new eslint rules
- Rebuild SVGs
- Tested citation and build
SVG changes are because of https://github.com/primer/octicons/pull/883.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
- Update all JS dependencies to latest version
- Enable unicorn/prefer-node-protocol and autofix issues
- Regenerate SVGs
- Add some comments to eslint rules
- Tested build, Mermaid and Katex rendering
This should eliminate all non-variable color usage in the styles, making
gitea fully themeable via CSS variables. Also, it adds a linter to
enforce variables for colors.
Bumps [loader-utils](https://github.com/webpack/loader-utils) from 2.0.3
to 2.0.4.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/webpack/loader-utils/releases">loader-utils's
releases</a>.</em></p>
<blockquote>
<h2>v2.0.4</h2>
<h3><a
href="https://github.com/webpack/loader-utils/compare/v2.0.3...v2.0.4">2.0.4</a>
(2022-11-11)</h3>
<h3>Bug Fixes</h3>
<ul>
<li>ReDoS problem (<a
href="https://github-redirect.dependabot.com/webpack/loader-utils/issues/225">#225</a>)
(<a
href="ac09944dfa">ac09944</a>)</li>
</ul>
</blockquote>
</details>
<details>
<summary>Changelog</summary>
<p><em>Sourced from <a
href="https://github.com/webpack/loader-utils/blob/v2.0.4/CHANGELOG.md">loader-utils's
changelog</a>.</em></p>
<blockquote>
<h3><a
href="https://github.com/webpack/loader-utils/compare/v2.0.3...v2.0.4">2.0.4</a>
(2022-11-11)</h3>
<h3>Bug Fixes</h3>
<ul>
<li>ReDoS problem (<a
href="https://github-redirect.dependabot.com/webpack/loader-utils/issues/225">#225</a>)
(<a
href="ac09944dfa">ac09944</a>)</li>
</ul>
</blockquote>
</details>
<details>
<summary>Commits</summary>
<ul>
<li><a
href="6688b50281"><code>6688b50</code></a>
chore(release): 2.0.4</li>
<li><a
href="ac09944dfa"><code>ac09944</code></a>
fix: ReDoS problem (<a
href="https://github-redirect.dependabot.com/webpack/loader-utils/issues/225">#225</a>)</li>
<li>See full diff in <a
href="https://github.com/webpack/loader-utils/compare/v2.0.3...v2.0.4">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
- `@dependabot use these labels` will set the current labels as the
default for future PRs for this repo and language
- `@dependabot use these reviewers` will set the current reviewers as
the default for future PRs for this repo and language
- `@dependabot use these assignees` will set the current assignees as
the default for future PRs for this repo and language
- `@dependabot use this milestone` will set the current milestone as the
default for future PRs for this repo and language
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/go-gitea/gitea/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Even if we are not bundling with `vite` yet, we can use `vitest` in
place of Jest which brings a few benefits like not requiring to use
`NODE_OPTIONS` to run and having sane module resolution.
It's possible to also use `jest-extended` with vitest, but I opted to
not do so for now because it brings heavyweight dependencies and it was
trivial to just rewrite the affected matchers to be compatible.
This PR also removes 153 JS dependencies, which is certainly nice.
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
- Update all JS dependencies and playwright image
- Add new eslint rules, enable a few more, fix issues
- Regenerate SVGs
- Tested Vue and Swagger
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This PR adds mathematical rendering with KaTeX.
The first step is to add a Goldmark extension that detects the latex
(and tex) mathematics delimiters.
The second step to make this extension only run if math support is
enabled.
The second step is to then add KaTeX CSS and JS to the head which will
load after the dom is rendered.
Fix#3445
Signed-off-by: Andrew Thornton <art27@cantab.net>
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
This should solve the main problem of dynamic assets getting stale after
a version upgrade. Everything not affected will use query-string based
cache busting, which includes files loaded via HTML or worker scripts.
We had this plugin before but it was removed as it became outdated, now
it was updated again, so it's compatible again.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
- Update all JS dependencies minus vue ones
- Remove workaround for case-insensitive attribute selector
- Add new linter rules and fix issues
- Tested SVG display and swagger
By appending the tooltips to `document.body`, we can avoid any stacking context issues caused by surrounding element's CSS.
This uses [tippy.js](https://github.com/atomiks/tippyjs) instead of Fomantic popups. We should aim to replace all Fomantic popups with this eventually and then get rid of the Fomantic `popup` module completely.
Introduce a separate .eslintrc in the Vue components folder to
selectively enable vue-eslint-parser there, so that the rest of the
files can use eslint's core parser which can deal with hashbangs.
The fact that the eslint-disable comments worked in HTML was a
unintended side-effect of the files being parsed via vue-eslint-parser,
so I had to disable the parsing of these files in .eslintrc.yaml to make
it work, and finally decided to remove eslint-plugin-html as it causes
more issues than it solves.
`printf` in busybox emits a ugly 'invalid number' error when formatting
string variables are present. Avoid that by reducing the go version
check to just two digits, which ought to be enough as patch-level go
versions are meant to be compatible. Avoid error on node-check as well.
[spectral](https://github.com/stoplightio/spectral) lints
openapi/swagger files for mistakes of which it has identified a few and
which I've fixed.
I had to put it into `lint-frontend` because it depends on node_modules
so can not run on Drone during the backend target. I plan to refactor
these targets later to `lint-js` and `lint-go` so that they are
categorized based on the tool dependencies.
Introduce the plugin that allows us to gradually forbid jQuery code.
I've enabled all rules that already pass.
Next step will be to go through each rule and fix the issues by using
native DOM equivalents, which I think can be done in separate PRs, but
if prefered I could also start here.
* Update JS dependencies
- Update all JS dependencies minus vue and vue-loader
- Adapt to jest 28
- Add new eslint rules
- Tested Mermaid and Swagger-UI
* switch to @happy-dom/jest-environment for faster tests
* bump eslint env to es2022
- Upgrade all JS dependencies minus vue and vue-loader
- Adapt to breaking change of octicons
- Update eslint rules
- Tested Swagger UI, sortablejs and prod build
* Move editorconfig-checker to lint-backend
It makes more sense there as templates are considered backend code.
* User golang version of the tool
* remove dependency
* Various Mermaid improvments
- Render into iframe for improved security
- Use built-in dark theme instead of color inversion
- Remove flexbox attributes, resulting in more consistent size rendering
- Update API usage and update to latest version
* restart ci
* misc tweaks
* remove unneccesary declaration
* make it work without allow-same-origin, add loading=lazy
* remove loading attribute, does not seem to work
* rename variable
* skip roundtrip to DOM for rendering
* don't guess chart height
* update comment to make it clear it's intentional
* tweak
* replace deprecated 'scrolling' property
* remove unused css file
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
- Update all JS dependencies, including a security issue in mermaid
- Fix new linter errors related to value-keyword-case
- Tested Mermaid and Swagger
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
* Add lockfile-check
This check runs `npm install` which will rewrite the lockfile in case it
is inconsistent with package.json. This check detects this and will fail
the CI in such a case.
Migrate from U2F to Webauthn
Co-authored-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
- Update all JS dependencies to latest versions
- Add new lint rules, enable es2022 eslint parser features
- Disable github/no-then, I feel the rule was too restricting
* Add new JS linter rules
Adds a few useful rules from eslint-plugin-github. Notable changes:
- Forbid dataset usage, its camel-casing behaviour makes it hard to
grep for attributes.
- Forbid .then() and .catch(), we should generally prefer await for new
code. For rare cases where they are useful, a eslint-disable-line
directive can be set.
- Add docs js to linting
* also enable github/array-foreach
* small tweak
Co-authored-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
* Add copy button to markdown code blocks
Done mostly in JS because I think it's better not to try getting buttons
past the markup sanitizer.
* add svg module tests
* fix sanitizer regexp
* remove outdated comment
* vertically center button in issue comments as well
* add comment to css
* fix undefined on view file line copy
* combine animation less files
* Update modules/markup/markdown/markdown.go
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
* add test for different sizes
* add cloneNode and add tests for it
* use deep clone
* remove useless optional chaining
* remove the svg node cache
* unify clipboard copy string and i18n
* remove unused var
* remove unused localization
* minor css tweaks to the button
* comment tweak
* remove useless attribute
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
* Update JS dependencies
- Upgrade to eslint 8 and add new plugin rules
- Adapt to various API changes
- Rebuild SVGs
* fix webpack warning on license
* order options alphabetically
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Forcibly update dev dependency on tar to 6.1.6
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: 6543 <6543@obermui.de>
Use async clipboard api [1] over this dependency, saving around 10kB
bundle size before minify while delivering the same functionality.
The issue comment button works but does not have a popup indication. We
could add some toast-style notifications in the future to fix that but I
think it's out of scope of this PR.
[1] https://developer.mozilla.org/en-US/docs/Web/API/Clipboard/writeText
- Update all JS dependencies to latest version
- Use Node 16 on CI
- Add new lint rules
- Add some gitignore entries for debug files
Co-authored-by: Lauris BH <lauris@nix.lv>
It's about a 30% speedup in webpack build time with neglible differences
in the output size. We do lose the ability for CSS source maps, but I
rarely have a use for them anyways.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: 6543 <6543@obermui.de>
* Enforce tab indendation in templates
This adds editorconfig-checker [1] to lint the template files so they
conform the editorconfig files. I fixed all current identation issues
using the fix mode of eclint [2] and some manual corrections.
We can extend this linting to other files later, for now I'd like this
PR to focus on HTML template files only.
[1] https://github.com/editorconfig-checker/editorconfig-checker
[2] https://github.com/jedmao/eclint
* fix indendation
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
- Add basic frontend unit testing infrastructure using jest in ESM mode
- Rename 'make test' to 'make test-backend'
- Introduce 'make test-frontend' and 'make test' that runs both
- Bump Node.js requirement to v12. v10 will be EOL in less than a month.
- Convert all build-related JS files to ESM.
I opted to run frontend tests run as part of the compliance pipeline because
they complete fast and are not platform-specific like the golang tests.
- Update all JS dependencies to latest version, no functional changes.
- Remove unused direct dependencies core-js and terser-webpack-plugin.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: 6543 <6543@obermui.de>
* Vendor node mods as cache; fix esbuild/fomantic offline build
* Fix --exclude; use bsdtar for consistent globbing
* Fall back to GNU tar; forward-compatible for APT 2.0
* Avoid having extd. attrs with bsdtar
* Dependency and misc. optimizations
* Remove extra code after esbuild-loader update
Co-authored-by: Mike L <cl.jeremy@qq.com>
- Upgrade webpack to 5.28 to enable publicPath option
- Use asset modules in place of deprecated file-loader
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
* Update JS dependencies
- Update all JS dependencies
- For octicons, rename trashcan to trash
- For svgo, migrate to v2 api, output seems to have slightly changed but icons look the same
- For stylelint, update config, fix custom property duplicates
- For monaco, drop legacy Edge support
- For eslint, enable new rules, fix new issues
- For less-loader, remove deprecated import syntax
* update svgo usage in generate-images and rebuild logo.svg with it
* add notification about running stopwatch to header
* serialize seconds, duration in stopwatches api
* ajax update stopwatch
i should get my testenv working locally...
* new variant: hover dialog
* noscript compatibility
* js: live-update stopwatch time
* js live update robustness
* Update JS dependencies
- Update all JS dependencies
- Adapt webpack config for version 5
- Update to Less 4.0, adapting usage of removed mixin syntax
- Enable new ESLint rules and fix discovered issues
* update license-webpack-plugin to fix missing licenses
* update license-webpack-plugin once more to get webpack into the license output
* switch to license-checker-webpack-plugin again for performance
* update deps again
Co-authored-by: Lauris BH <lauris@nix.lv>
* Swap swagger-ui with swagger-ui-dist
The prebuilt version of swagger-ui is identical to the regular one but
brings the benefit of faster webpack compilation and less npm
dependencies so it npm installs will speed up too.
* use bundle file directly
Turns out some of the dependencies make use of optional dependencies
like the vue-template-compiler. Install them again and install
fomantic-ui only when it's being build to fix webpack warnings.
* Update JS dependencies and misc tweaks
- Update all JS dependencies minus webpack
- Adapt CodeMirrors styling to new CSS parent introduced by EasyMDE
- Set eslint parser to latest and add new eslint 7.14 rule
- Speed up npm install by disabling audit and fund checks
- Move fomantic-ui to optional dependencies to further speed up npm
- Enable syntax highlighting on GH for .eslintrc and .stylelintrc
- Makefile cleanups
* disable audit in npmrc
* add missing dash
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Indentation-related rules are disabled because indent templates with
tabs but our lint rules expect spaces.
Also had to exclude a few files where using template variables in the JS
is causing syntax errors for the JS parser. I don't think there's a way
to solve this otherwise.
Co-authored-by: Lauris BH <lauris@nix.lv>
* Switch from SimpleMDE to EasyMDE
Signed-off-by: Andrew Thornton <art27@cantab.net>
* use webpack to webpack the easymde css
Signed-off-by: Andrew Thornton <art27@cantab.net>
* move css to only css
Signed-off-by: Andrew Thornton <art27@cantab.net>
* move loading codemirror modes and addons back in to footer.tmpl
Signed-off-by: Andrew Thornton <art27@cantab.net>
* Fix arc-green
Signed-off-by: Andrew Thornton <art27@cantab.net>
* as per @silverwind
* reinstall codemirror
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: Lauris BH <lauris@nix.lv>
- Update all JS dependencies minus Webpack
- Add postcss again to avoid warnings about missing peerDependencies
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
* Add Vue linting
Turns out the .vue files were not linted at all, so I added that as well
as re-indented the file to 2-space and fixed all reasonable issues that
cam up except one case of a unintended side effect for which I have no
idea how to fix it, so the rule was disabled.
* misc tweaks
* update lockfile
* use overrides to include .vue files
* treat warnings as errors on lint-frontend
* also treat stylelint warnings as errors
* use equal sign syntax
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
* Update some JS dependencies
- Update selective dependencies that are compatible with webpack 4. We
can not upgrade to webpack 5 yet because `license-webpack-plugin` is
incompatible.
- Enable a few new eslint rules and fix new issues
* fix comment
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: zeripath <art27@cantab.net>
* Use CSS Variables for fonts, remove postcss-loader
- Use CSS variables for fonts, making the fonts easier to customize
- Remove postcss-loader, it's not doing anything useful and is actually
applying strange transforms on our CSS.
Fixes: https://github.com/go-gitea/gitea/issues/11045
* introduce helper variable, mark documented vars
* work around case issue by always quoting specific fonts
- Update all dependencies
- Add explicit postcss dependency as dictated by postcss-loader
- Adapt for new postcss-loader syntax
- Move sourceMap options to top for consistency
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
- Emit static string for licenses.txt during development for faster builds
- Manually add @primer/octicons to licenses.txt because it's never
directy imported.
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
The previous method did not escape single quotes which under some
circumstances can lead to XSS vulnerabilites and the fact that it
depends on jQuery is also not ideal. Replace it with a lightweight
module.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
* Move jquery-minicolors to npm/webpack
- Unvendor and add as npm dependency
- Removed unneeded backend variable
- Fixed existing bug where picker would previously initizalize to the
same green color when editing a label.
There was probably a version bump because the previous version was
over 3 years old but it seems to be compatible.
* use file-loader
* trailing comma and comment update
* misc tweaks
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
- update js deps to latest versions
- remove eslint-plugin-sonarjs to prevent a warning on install. can be
added again once it's updated to support eslint 7.x
- enable new linting rules from eslint-plugin-unicorn
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
* Add mermaid JS renderer
For feature parity with GitLab. Tested in files, issues, wiki, editor.
arc-green only does an inversion because the renderer seems to like to
render white backgrounds on boxes.
Ref: https://github.com/go-gitea/gitea/issues/3340
Fixes: https://github.com/go-gitea/gitea/issues/12307
* add feature entry, switch to neutral theme, remove border
* add bindFunctions support
* remove unnecessary border-radius
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
* Update Octicons to v10
Besides a few renames, these icons are no longer present in v10 that we've
used, so had to change:
file-symlink-directory -> file-submodule
internal-repo -> repo
repo-force-push -> repo-push
repo-template-private -> repo-template
Fixes: https://github.com/go-gitea/gitea/issues/11889
Ref: https://github.com/primer/octicons/releases/tag/v10.0.0
* add custom sliders svg for removed octicon-settings
* apply suggestion
* fix triangles and use play on admin dashboard
* add custom mirror svg
* add missing build files
* unify custom svgs
* move to octicon-repo-clone to gitea-mirror
* use octicon-x on conflicts
* tweak timeline icons
* tweak comment buttons
* update settings icon to octicons v1
* switch to octicon-mirror and octicon-tools
* replace two wiki buttons with octicons
* remove whitespace in svg sources
* Fix filepath basename on Windows for SVG bindata (#12241)
* move octicons to devDependencies
* move back to dependencies
* move svgo to devDependencies again
Co-authored-by: Cirno the Strongest <1447794+CirnoT@users.noreply.github.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Introduce 'make svg' which calls a node script that compiles svg files
to `public/img/svg`. These files are vendored to not create a dependency
on Node for the backend build.
On the frontend side, configure webpack using `raw-loader` so SVGs can
be imported as string.
Also moved our existing SVGs to web_src/svg for consistency.
Fixes: https://github.com/go-gitea/gitea/issues/11618
- Use system fonts only for text to avoid FOUT
- Move font-awesome to npm/webpack
- Move NotoColorEmoji to web_src
- Remove presumably unneccesary 'PT Sans Narrow'
- Simplify webpack import exclusions
Fixes: https://github.com/go-gitea/gitea/issues/11818
Fixes: https://github.com/go-gitea/gitea/pull/11814
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lauris BH <lauris@nix.lv>
* Server-side syntax hilighting for all code
This PR does a few things:
* Remove all traces of highlight.js
* Use chroma library to provide fast syntax hilighting directly on the server
* Provide syntax hilighting for diffs
* Re-style both unified and split diffs views
* Add custom syntax hilighting styling for both regular and arc-green
Fixes#7729Fixes#10157Fixes#11825Fixes#7728Fixes#3872Fixes#3682
And perhaps gets closer to #9553
* fix line marker
* fix repo search
* Fix single line select
* properly load settings
* npm uninstall highlight.js
* review suggestion
* code review
* forgot to call function
* fix test
* Apply suggestions from code review
suggestions from @silverwind thanks
Co-authored-by: silverwind <me@silverwind.io>
* code review
* copy/paste error
* Use const for highlight size limit
* Update web_src/less/_repository.less
Co-authored-by: Lauris BH <lauris@nix.lv>
* update size limit to 1MB and other styling tweaks
* fix highlighting for certain diff sections
* fix test
* add worker back as suggested
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lauris BH <lauris@nix.lv>
This saves around 3 MB binary size by not including useless fomantic
files in the build. Also, this allows us to move jQuery into the main
bundle as well which eliminates a few HTTP requests.
Also included are webpack config changes:
- split less and css loaders to speed up compliation
- enable css sourcemaps
- switch css minfier plugin to cssnano-webpack-plugin which works better
for sourcemaps than the previous plugin
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
* Add automatic JS license generation
Removed librejs file and replaced it with a plaintext file that is built
from all JS dependencies that are included in the webpack build. It does
not cover the few remaining statically vendored files and fomantic is
added manually because it's not yet in the webpack build process.
Fixes: https://github.com/go-gitea/gitea/issues/11630
* fix lint
* remove jslicense, we're not librejs compatible any more
* remove license.txt test as it depens on absent files
* small optimization
* trailing comma
* localize and capitalize the word 'licenses'
* reduce text to just 'Licenses'
Co-authored-by: Lauris BH <lauris@nix.lv>
This removes the jQuery plugin as well as the associated config options.
Native input[type=date] does not require a language attribute as it is
localized by default, except for the placeholder attribute for which I
currently piggy-back the repo.issues.due_date_form localization option.
Implementation should pretty much match GH. Of note is that Safari does
not provide a UI for this input type, but I don't think providing one is
neccessary and GH did not bother either.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
* Move serviceworker to workbox and fix SSE interference
Instead of statically hardcoding every frontend asset, this uses a
type-based approach to cache all js,css and manifest.json requests.
This also fixes the issue that the service worker was interfering with
EventSource because it was unconditionally handling all requests which
this new implementation doesn't.
Fixes: https://github.com/go-gitea/gitea/issues/11092
Fixes: https://github.com/go-gitea/gitea/issues/7372
* rethrow error instead of logging
* await .register
* Revert "rethrow error instead of logging"
This reverts commit 043162ba1f.
* improve comment
* remove JSRenderer
* add version-based cache invalidation
* refactor
* more refactor
* remove comment
* rename item to fit cache name
Co-authored-by: guillep2k <18600385+guillep2k@users.noreply.github.com>
* Move tributejs to npm/webpack
- Move vendored bundle to npm and webpack
- Rewrote initialization to single function
- Restyled it (made it a bit smaller)
- Fixed it for arc-green
* fix mention
* also include emoji on #content
* Update web_src/less/_tribute.less
Co-authored-by: mrsdizzie <info@mrsdizzie.com>
* rewrite to only use one instance of Tribute
* refactor
* fix copy/paste error
Co-authored-by: mrsdizzie <info@mrsdizzie.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
* Switch code editor to Monaco
This switches out CodeMirror for Monaco which is based on the same code
base as VS code and should work pretty similar to it.
It does add a few async chunks, totalling around 10MB to our build. It
currently supports around 65 languages and in the default configuration,
each language would emit one ugly [number].js chunk, so I opted to
combine them all into a single file for now.
CodeMirror is still being used under the hood by SimpleMDE so it can not
be removed yet.
* inline editorconfig, fix diff, use for markdown, remove more dead code
* refactors, remove jquery usage
* use tab_width
* fix intellisense
* rename function for clarity
* misc tweaks, enable webpack progress display
* only use --progress on dev build
* remove useless borders in arc-green
* fix typo
* remove obsolete comment
* small refactor
* fix file creation and various refactors
* unset useTabStops too when no editorconfig
* small refactor
* disable webpack's [big] warnings
* remove useless await
* fix dark theme check
* rename chunk to 'monaco'
* add to .gitignore and delete webpack dest before build
* increase editor height
* support more editorconfig properties
* remove empty element filter
* rename
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
* Patch fomantic-ui to workaround build issue
Better workaround than https://github.com/go-gitea/gitea/issues/10653
for https://github.com/fomantic/Fomantic-UI/issues/1356. It does not
seem like we're getting a new Fomantic-UI release anytime soon, so
this patches it after node_modules installation.
Fixes: https://github.com/go-gitea/gitea/issues/11243
Fixes: https://github.com/go-gitea/gitea/issues/10679
* copy instead of patch
* update package-lock.json
* Update Makefile
Co-Authored-By: Sorien <Sorien@users.noreply.github.com>
* Update web_src/fomantic/css.js
Co-Authored-By: zeripath <art27@cantab.net>
Co-authored-by: Sorien <Sorien@users.noreply.github.com>
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: guillep2k <18600385+guillep2k@users.noreply.github.com>
Breaking changes in higlight.js do not affect us.
Co-authored-by: Antoine GIRARD <sapk@users.noreply.github.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
This should eliminate page freezes when loading big files/diff.
`highlightBlock` is needed to preserve existing nodes when highlighting
and for that, highlight.js needs access to the DOM API so I added a DOM
implementation to make it work, which adds around 300kB to the output
file size of the lazy-loaded `highlight.js`.
Co-authored-by: Lauris BH <lauris@nix.lv>
- Added 'lint', 'lint-frontend', 'lint-backend' targets
- Added 'lint-frontend', 'lint-backend' ci steps and restructure the
'compliance' pipeline to have a clear separation between frontend and
backend and use parallelism where possible. Also, the main build
pipelines now depend on 'compliance' so they will skip if it fails.
- Added dependencies on ci steps so they skip when 'compliance' fails
- Moved JS linters to devDependencies
- Removed deprecated 'js' and 'css' targets
- move all JS build dependencies to 'dependencies'
- update all JS dependencies
Reason for this is that npm will only install 'dependencies' when under
the effect of NODE_ENV=production which may be present on some build
systems.
Linters currently need to be depdendencies because we run linting as
part of the build step, but I plan to move them to a separate 'lint'
target which means they can move to devDependencies then.
Fixes: https://github.com/go-gitea/gitea/pull/10761