0f26dc94d3
Migrate from `eslint-plugin-node` to `eslint-plugin-n` ( #179 )
2023-04-25 00:39:59 -05:00
5aafa01f38
Update linting so we don't need omit the context filling name of some variables ( #165 )
...
`"no-unused-vars": ["error", { "destructuredArrayIgnorePattern": "^_" }],` was only [introduced in `eslint@8.11.0`](0fd6bb213a/CHANGELOG.md
2023-04-07 13:01:20 -05:00
127d416e6a
Room directory landing page v1 ( #61 )
...
Part of https://github.com/matrix-org/matrix-public-archive/issues/6
2022-09-08 01:30:04 -05:00
7dfe8cabc9
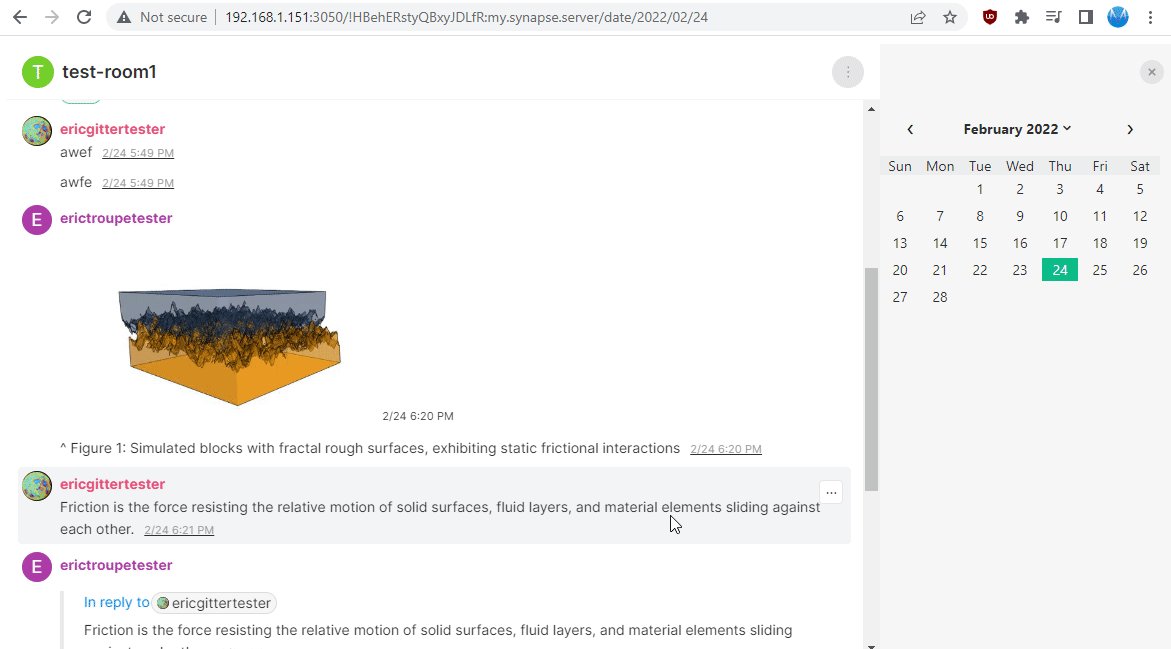
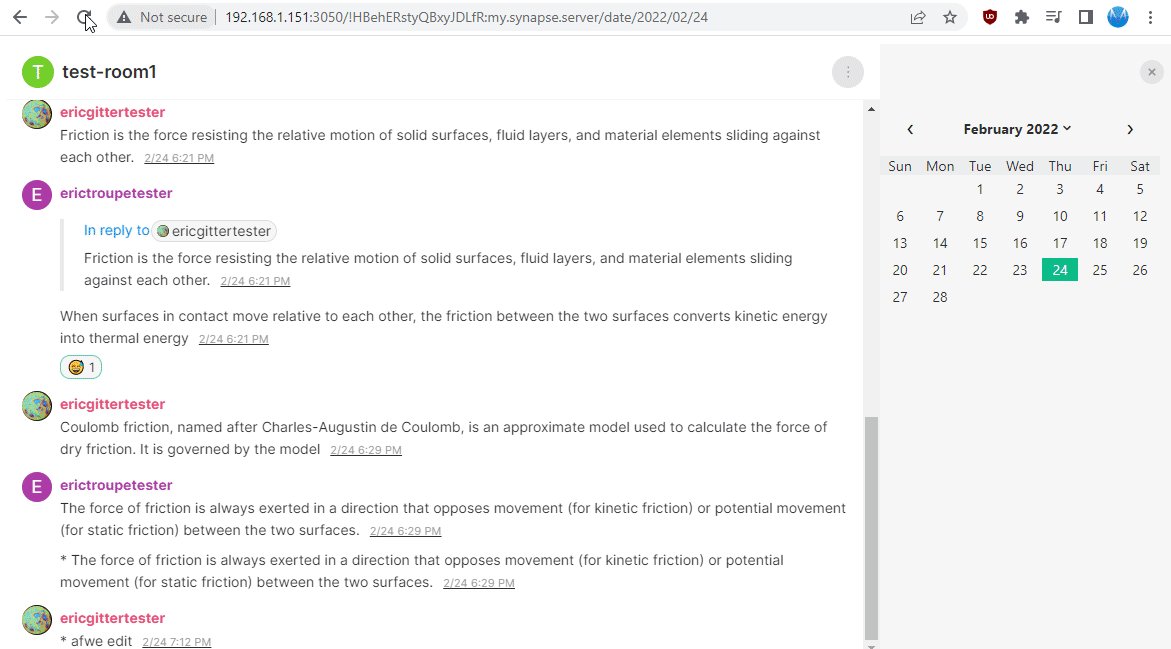
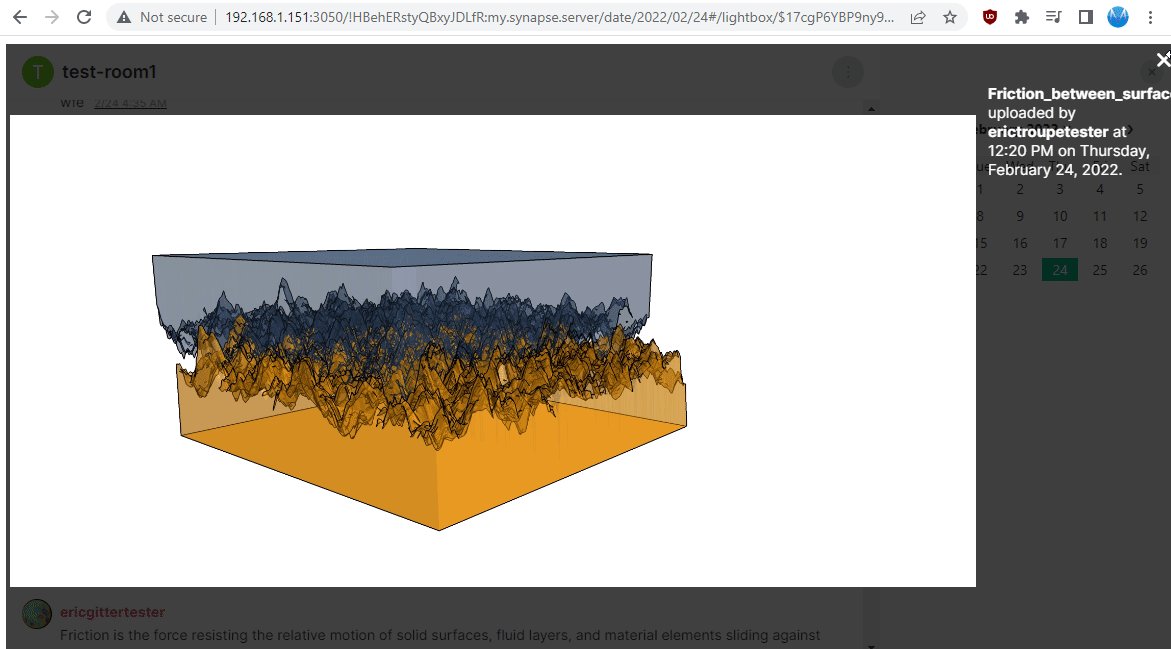
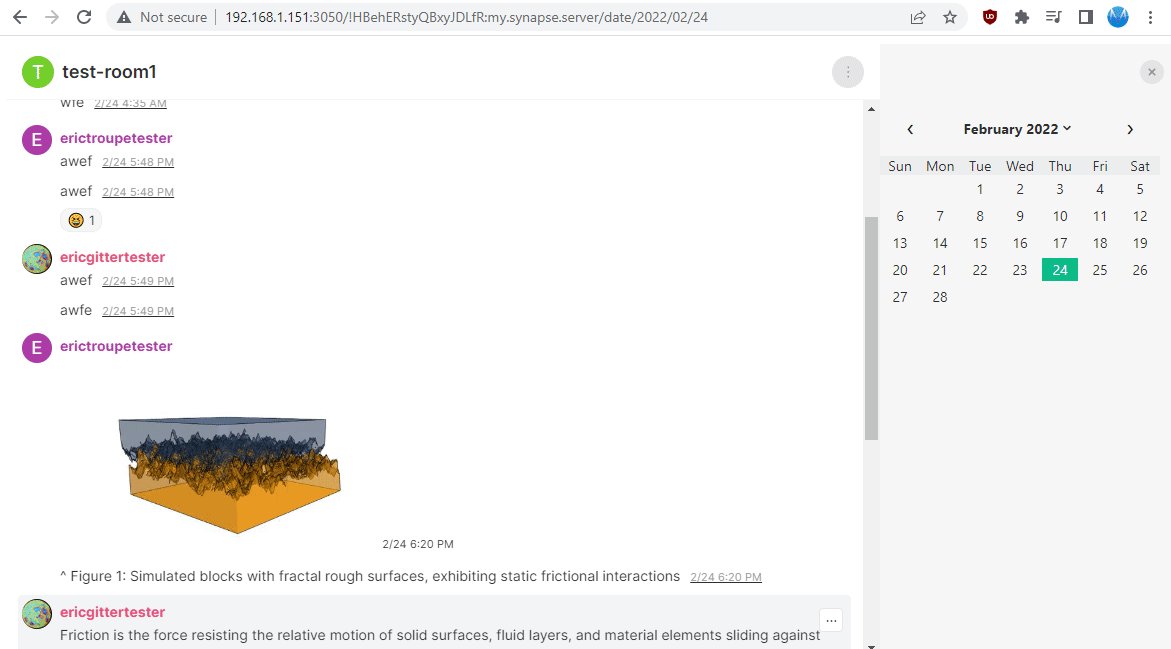
Add lightbox support and Hydrogen URL hashes relative to the room ( #12 )
...
Add image lightbox support and Hydrogen URL hashes relative to the room
Related to https://github.com/vector-im/hydrogen-web/issues/677
Requires the changes from https://github.com/vector-im/hydrogen-web/pull/749 (split out from https://github.com/vector-im/hydrogen-web/pull/653 )

### Hydrogen routing relative to the room (remove session and room from the URL hash)
Before:
Page URL: doesn't work
```html
<div class="Timeline_messageBody">
<div class="media" style="max-width: 400px">
<div class="spacer" style="padding-top: 48.75%;"></div>
<a href="undefined">
<img src="http://192.168.1.182:8008//_matrix/media/r0/thumbnail/my.synapse.server/RxfuMxEgYcXHKYWERkKVUkqO?width=400&height=195&method=scale " alt="Friction_between_surfaces.jpeg" title="Friction_between_surfaces.jpeg" style="max-width: 400px; max-height: 195px;">
</a>
<time>2/24 6:20 PM</time>
</div>
<!--node binding placeholder-->
</div>
```
Before (not relative):
Page URL: `http://localhost:3050/!HBehERstyQBxyJDLfR:my.synapse.server/date/2022/02/24#/session/123/room/!HBehERstyQBxyJDLfR:my.synapse.server/lightbox/$17cgP6YBP9ny9xuU1vBmpOYFhRG4zpOe9SOgWi2Wxsk `
```html
<div class="Timeline_messageBody">
<div class="media" style="max-width: 400px">
<div class="spacer" style="padding-top: 48.75%;"></div>
<a href="#/session/123/room/!HBehERstyQBxyJDLfR:my.synapse.server/lightbox/$17cgP6YBP9ny9xuU1vBmpOYFhRG4zpOe9SOgWi2Wxsk">
<img src="http://192.168.1.182:8008//_matrix/media/r0/thumbnail/my.synapse.server/RxfuMxEgYcXHKYWERkKVUkqO?width=400&height=195&method=scale " alt="Friction_between_surfaces.jpeg" title="Friction_between_surfaces.jpeg" style="max-width: 400px; max-height: 195px;">
</a>
<time>2/24 6:20 PM</time>
</div>
<!--node binding placeholder-->
</div>
```
After (nice relative links):
Page URL: `http://localhost:3050/!HBehERstyQBxyJDLfR:my.synapse.server/date/2022/02/24#/lightbox/$17cgP6YBP9ny9xuU1vBmpOYFhRG4zpOe9SOgWi2Wxsk `
```html
<div class="Timeline_messageBody">
<div class="media" style="max-width: 400px">
<div class="spacer" style="padding-top: 48.75%;"></div>
<a href="#/lightbox/$17cgP6YBP9ny9xuU1vBmpOYFhRG4zpOe9SOgWi2Wxsk">
<img src="http://192.168.1.182:8008//_matrix/media/r0/thumbnail/my.synapse.server/RxfuMxEgYcXHKYWERkKVUkqO?width=400&height=195&method=scale " alt="Friction_between_surfaces.jpeg" title="Friction_between_surfaces.jpeg" style="max-width: 400px; max-height: 195px;">
</a>
<time>2/24 6:20 PM</time>
</div>
<!--node binding placeholder-->
</div>
```
2022-06-08 14:03:36 -05:00
166857e0de
Fix lints
2022-02-15 21:33:31 -06:00
e0279e080e
Add npm run start-dev to build vite and run server at once
2022-02-15 17:17:14 -06:00
a49657f9e3
Fetch and render from homeserver
2022-02-07 19:55:11 -06:00