d9c0f66c9d
Use `DisabledComposerView` instead of no composer to add message ( #54 )
...
Use `DisabledComposerView` instead of no composer to add message:
> You're viewing an archive of events from 2022-02-08. Use a [Matrix client](https://matrix.to/#/!HBehERstyQBxyJDLfR:my.synapse.server ) to start chatting in this room.
Also refactors some of the `views` and `viewmodels` out to their own files
2022-08-30 19:10:57 -05:00
eb5dc23d5d
Make the archive responsive ( #53 )
...
This also needs a release of `@mlm/hydrogen-view-sdk` with our latest scratch changes in https://github.com/vector-im/hydrogen-web/pull/653 but we can make the dependency update later.
2022-08-30 18:47:03 -05:00
b45c31a597
Better assertion error language ( #56 )
2022-08-30 18:45:10 -05:00
e9d13db911
Add test for joining a new federated room ( #31 )
...
Add test for joining a new federated room and making sure the messages are available (homeserver should backfill).
Synapse changes: https://github.com/matrix-org/synapse/pull/13205 , https://github.com/matrix-org/synapse/pull/13320
2022-08-29 18:56:31 -05:00
7dfe8cabc9
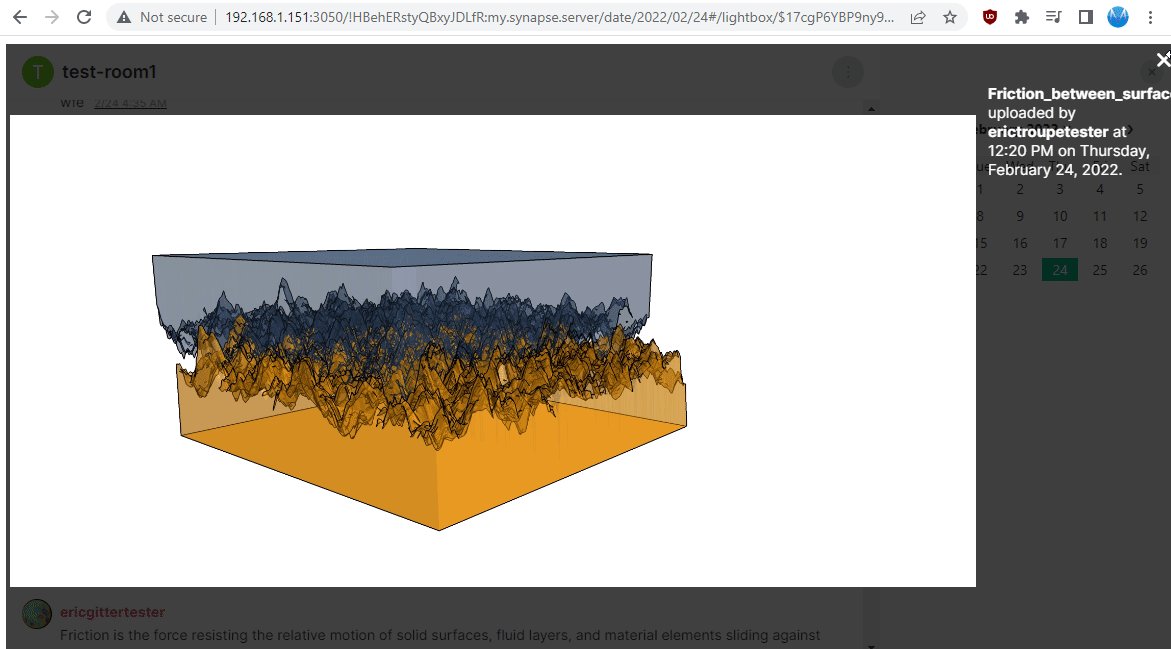
Add lightbox support and Hydrogen URL hashes relative to the room ( #12 )
...
Add image lightbox support and Hydrogen URL hashes relative to the room
Related to https://github.com/vector-im/hydrogen-web/issues/677
Requires the changes from https://github.com/vector-im/hydrogen-web/pull/749 (split out from https://github.com/vector-im/hydrogen-web/pull/653 )

### Hydrogen routing relative to the room (remove session and room from the URL hash)
Before:
Page URL: doesn't work
```html
<div class="Timeline_messageBody">
<div class="media" style="max-width: 400px">
<div class="spacer" style="padding-top: 48.75%;"></div>
<a href="undefined">
<img src="http://192.168.1.182:8008//_matrix/media/r0/thumbnail/my.synapse.server/RxfuMxEgYcXHKYWERkKVUkqO?width=400&height=195&method=scale " alt="Friction_between_surfaces.jpeg" title="Friction_between_surfaces.jpeg" style="max-width: 400px; max-height: 195px;">
</a>
<time>2/24 6:20 PM</time>
</div>
<!--node binding placeholder-->
</div>
```
Before (not relative):
Page URL: `http://localhost:3050/!HBehERstyQBxyJDLfR:my.synapse.server/date/2022/02/24#/session/123/room/!HBehERstyQBxyJDLfR:my.synapse.server/lightbox/$17cgP6YBP9ny9xuU1vBmpOYFhRG4zpOe9SOgWi2Wxsk `
```html
<div class="Timeline_messageBody">
<div class="media" style="max-width: 400px">
<div class="spacer" style="padding-top: 48.75%;"></div>
<a href="#/session/123/room/!HBehERstyQBxyJDLfR:my.synapse.server/lightbox/$17cgP6YBP9ny9xuU1vBmpOYFhRG4zpOe9SOgWi2Wxsk">
<img src="http://192.168.1.182:8008//_matrix/media/r0/thumbnail/my.synapse.server/RxfuMxEgYcXHKYWERkKVUkqO?width=400&height=195&method=scale " alt="Friction_between_surfaces.jpeg" title="Friction_between_surfaces.jpeg" style="max-width: 400px; max-height: 195px;">
</a>
<time>2/24 6:20 PM</time>
</div>
<!--node binding placeholder-->
</div>
```
After (nice relative links):
Page URL: `http://localhost:3050/!HBehERstyQBxyJDLfR:my.synapse.server/date/2022/02/24#/lightbox/$17cgP6YBP9ny9xuU1vBmpOYFhRG4zpOe9SOgWi2Wxsk `
```html
<div class="Timeline_messageBody">
<div class="media" style="max-width: 400px">
<div class="spacer" style="padding-top: 48.75%;"></div>
<a href="#/lightbox/$17cgP6YBP9ny9xuU1vBmpOYFhRG4zpOe9SOgWi2Wxsk">
<img src="http://192.168.1.182:8008//_matrix/media/r0/thumbnail/my.synapse.server/RxfuMxEgYcXHKYWERkKVUkqO?width=400&height=195&method=scale " alt="Friction_between_surfaces.jpeg" title="Friction_between_surfaces.jpeg" style="max-width: 400px; max-height: 195px;">
</a>
<time>2/24 6:20 PM</time>
</div>
<!--node binding placeholder-->
</div>
```
2022-06-08 14:03:36 -05:00
839e31a35e
E2E test but still failing because fetching from start of day before test events happened
2022-02-23 21:25:05 -06:00
166857e0de
Fix lints
2022-02-15 21:33:31 -06:00
72a6297ae5
Re-mount on client to get JS interactivity
2022-02-15 01:33:16 -06:00